こんにちは! 認定クリエイターの martina. です。
みなさん、もう STUDIO は使ってみましたか?本当に簡単に web サイトが作れるので、ぜひ作ってみてくださいね。プログラミングが苦手な私も、 web サイト制作に活用しています!
さて今回は、サムネイルのようなカードデザインを作りながら、ボックスレイアウトや親子関係などのレイヤー構造を説明します。
色々な要素が入ったボックスを並べていくイメージなのですが、実際にやった方が感覚が掴めるので早速やってみましょう!
カードデザインを一瞬で作りたい方は面倒くさい人向けの項目を読んでください。 5 秒で作れます!
カードデザインを作ろう!
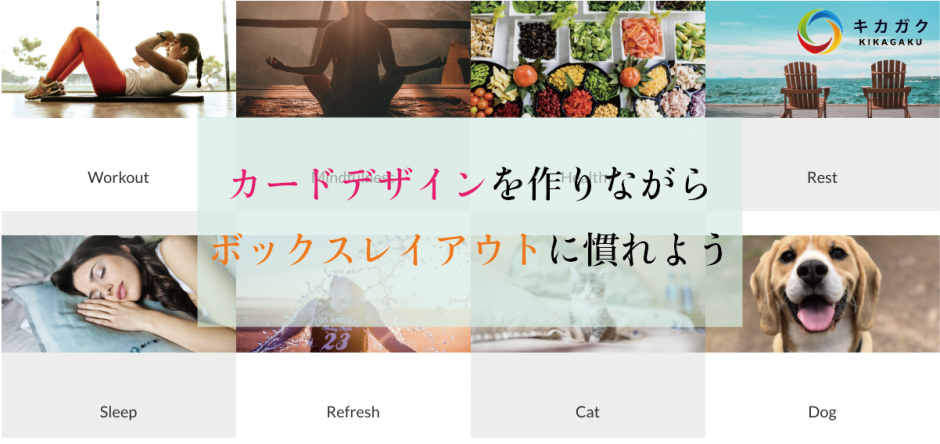
まず下図のようなカードデザインのレイアウトを作ります!

- カードデザインの表示範囲を決定
- カードデザインを作成
順番に解説していきます!
カードデザインの表示範囲を決定

まずボックス(要素を入れる箱)を置いて今回使うカードデザインを表示する場所を決めます。この中にカードデザインを作っていきましょう。
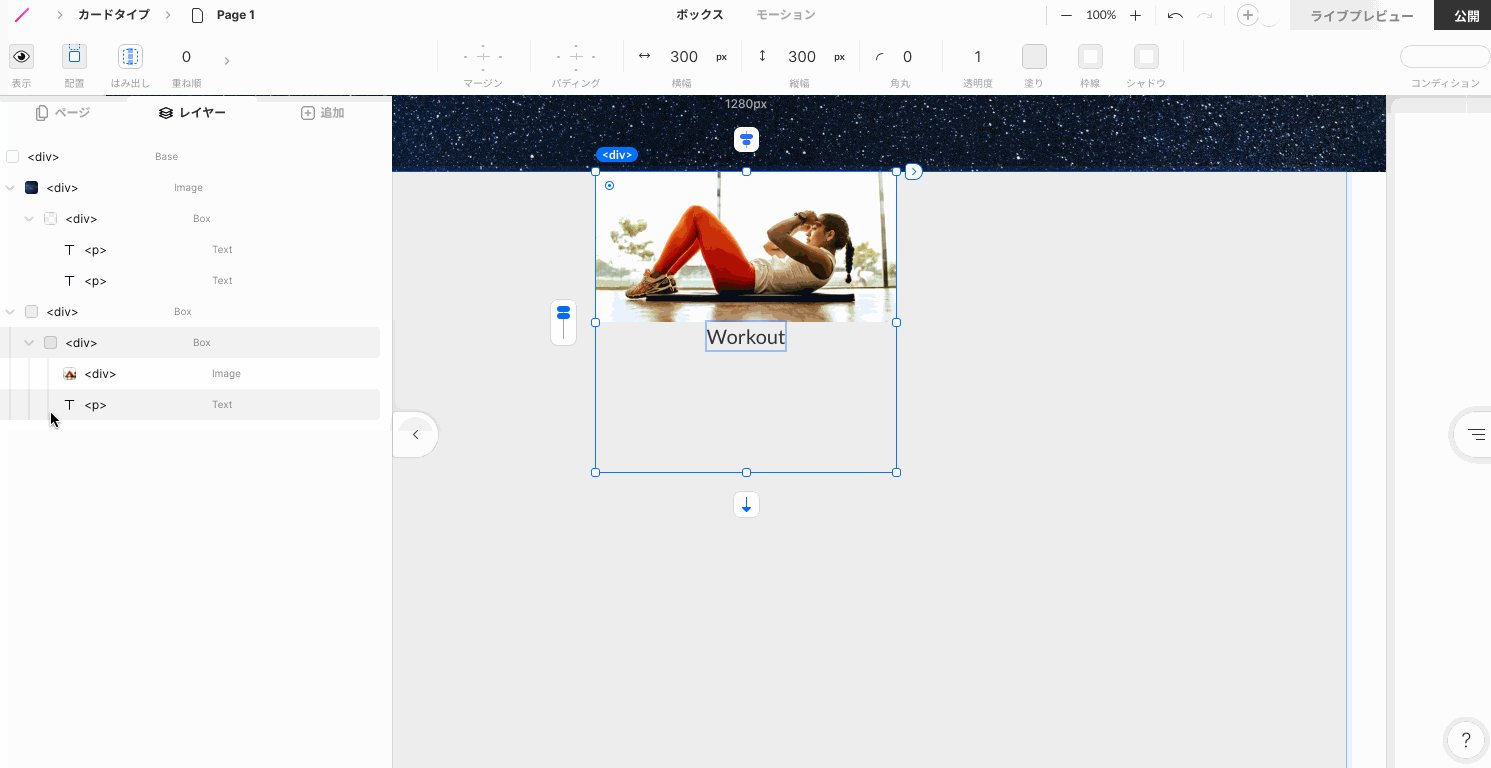
カードデザインを作成

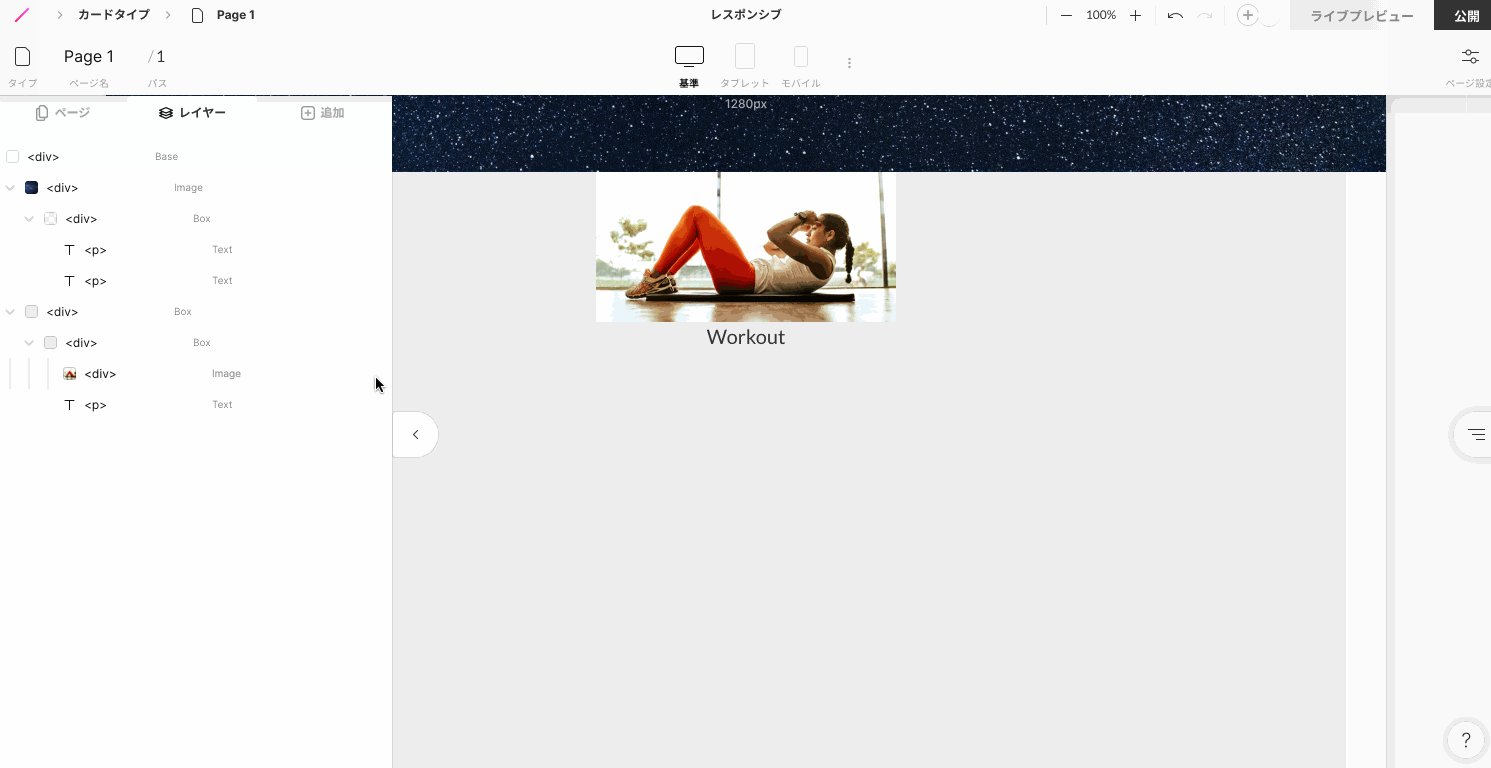
今度はカードになるボックスを置きます。カードデザインは、画像と文章なので、ボックスの中に画像とテキストをいれます。

前回の続きから作る場合など、ページの大きさが足りないときは、
ページ下をドラッグして大きくしましょう。
ボックスレイアウトについて(飛ばしても大丈夫です!)
STUDIO では、このようにボックスを作ってから中に要素をいれていきます。そして、要素が入ったボックスを並べて web サイト全体を作っていきます。
このような手法をボックスレイアウトといいます。

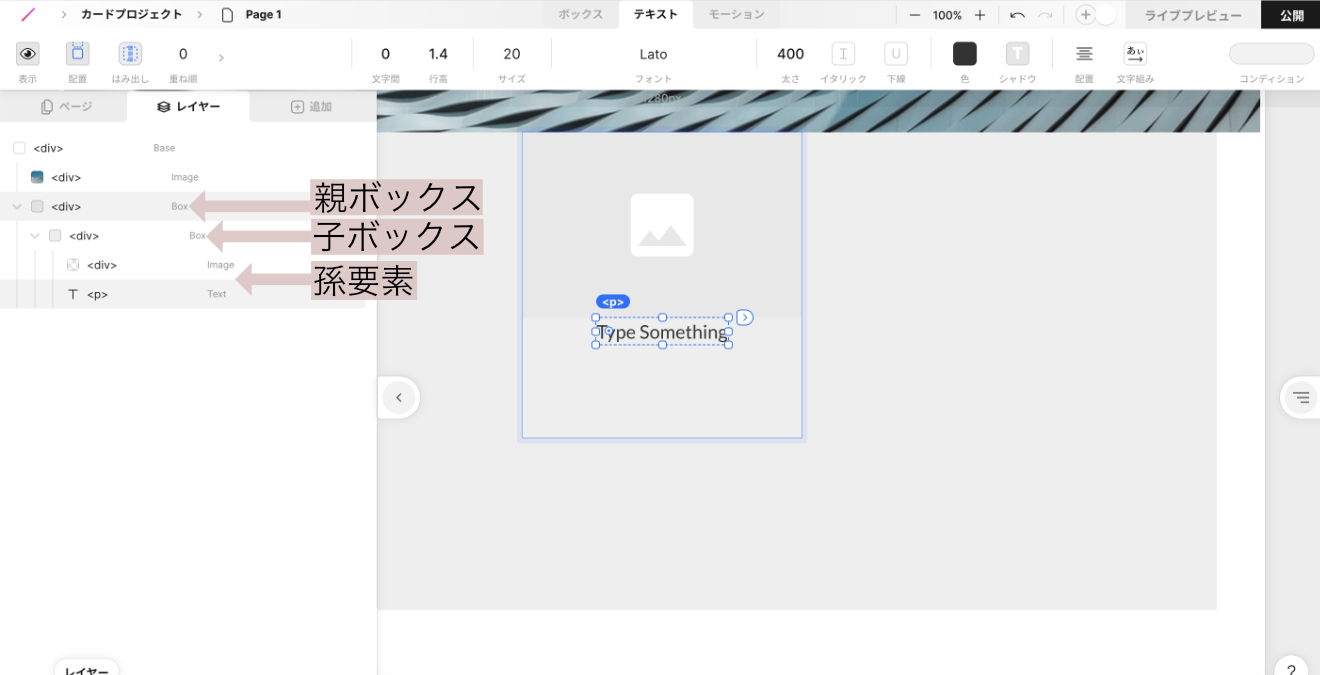
空のボックスを親ボックスとして、その中に子となるボックスや要素、その孫となるボックスや要素をどんどん詰め込むことで、レイヤー構造を作っています。レイヤーは画像編集や動画編集でも良く使われてますよね。
レイヤー構造にすることで、後から見たときわかりやすい点や、コピペして複製しやすい点などのメリットがあります!

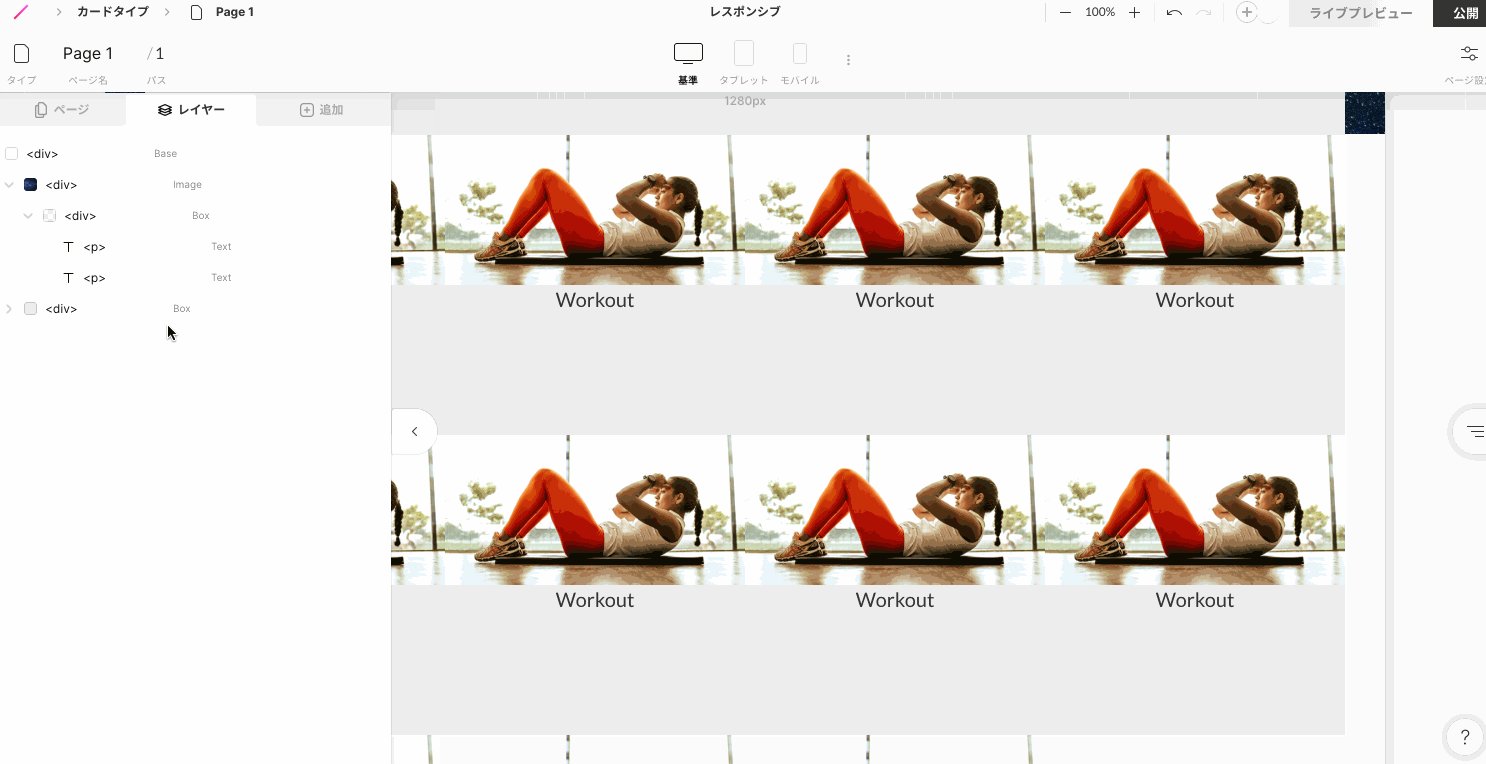
どういう構造になってるかは左下のレイヤーパネルから確認できます。
レイヤー構造を意識して、親ボックスを作り子の要素を整えていくと後々微調整するときにやりやすくなるので、上級者の方は、はじめから意識して制作してみましょう!
カードデザインを並べて完成!
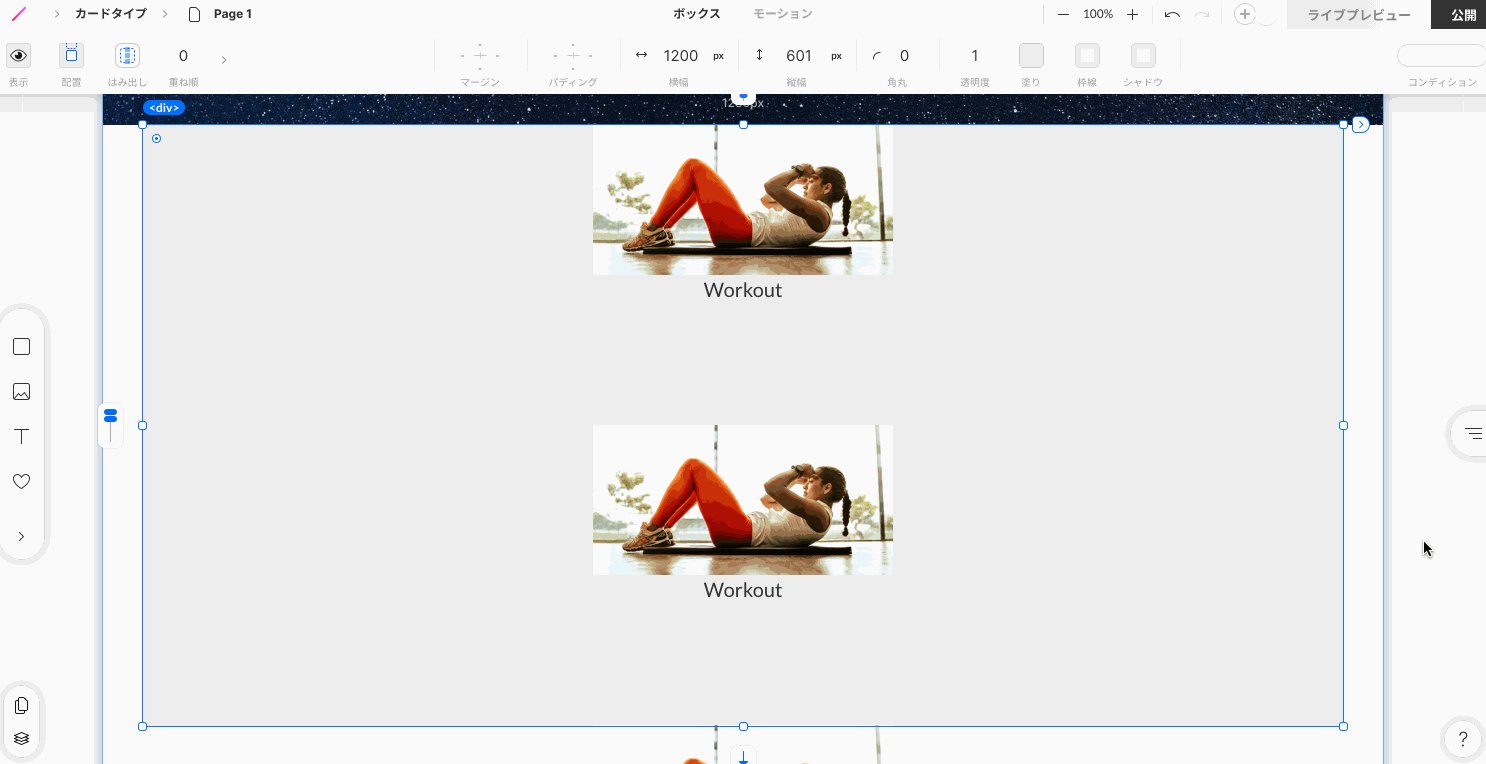
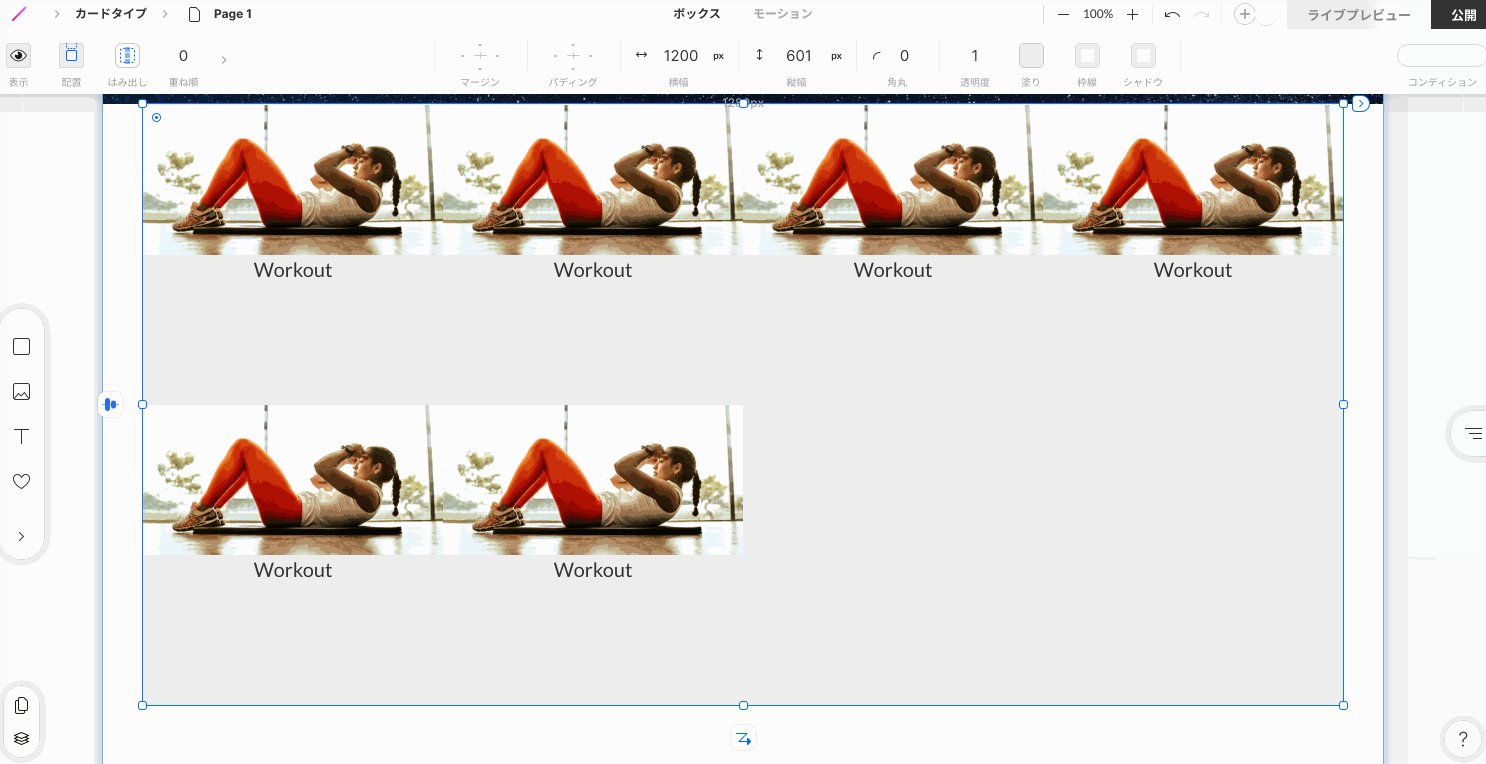
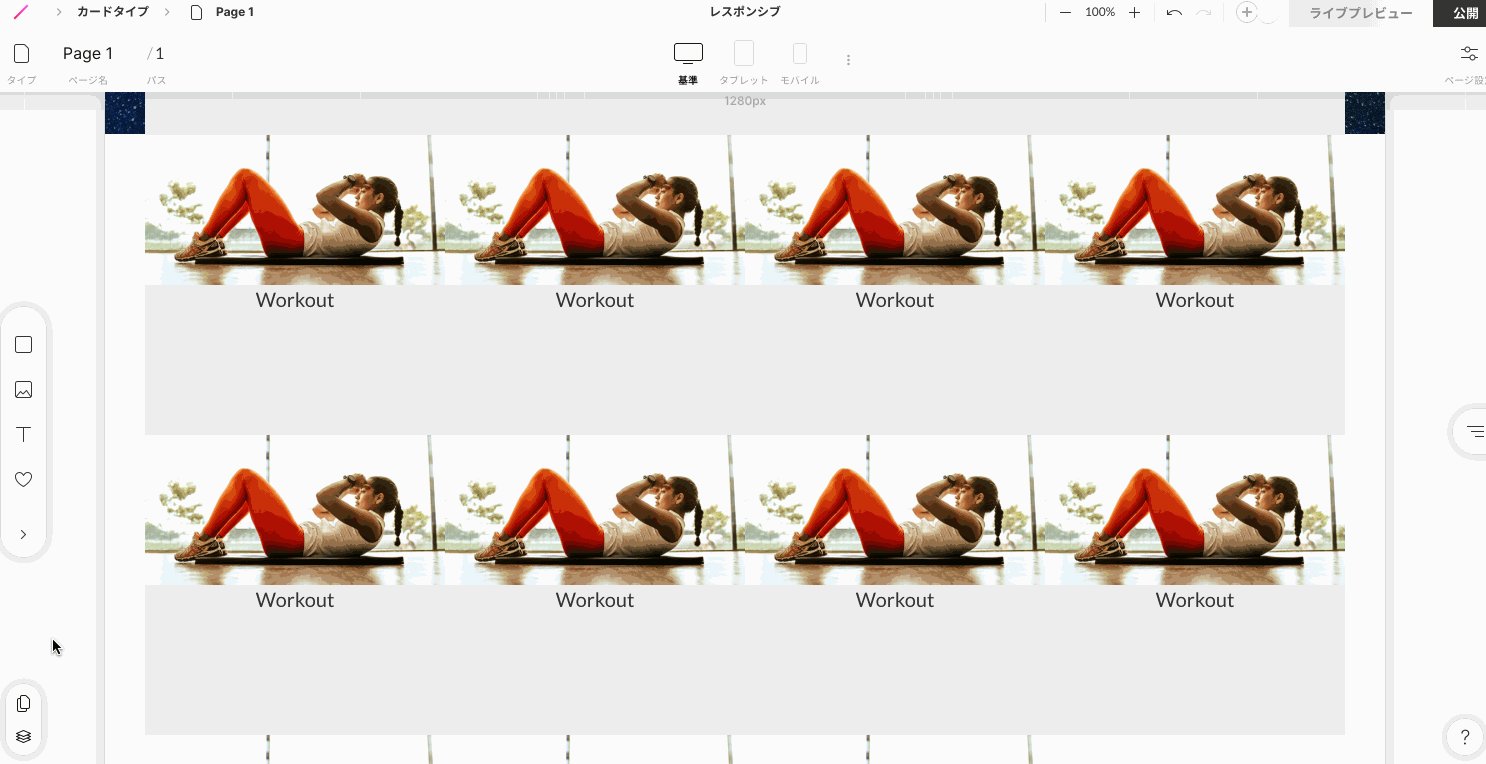
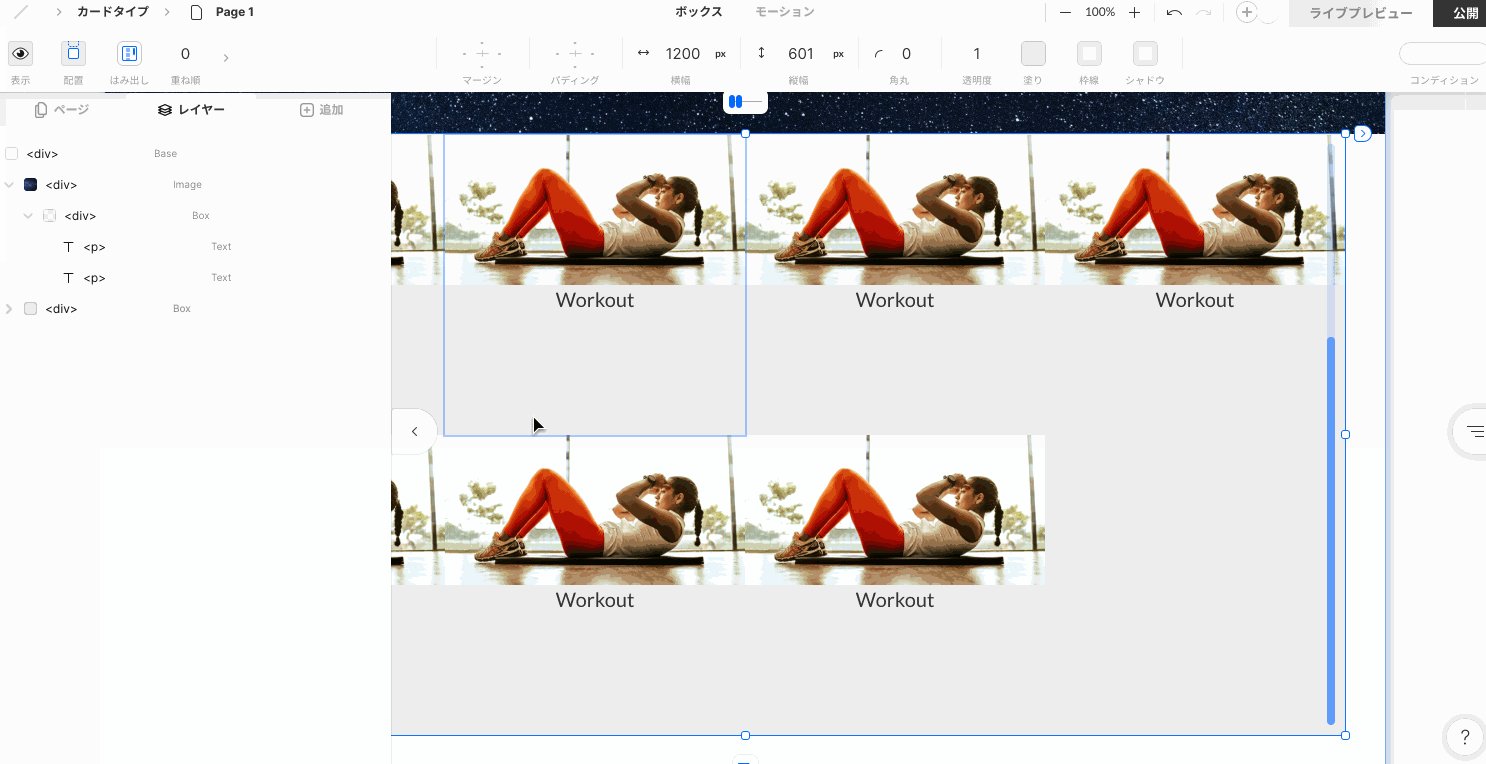
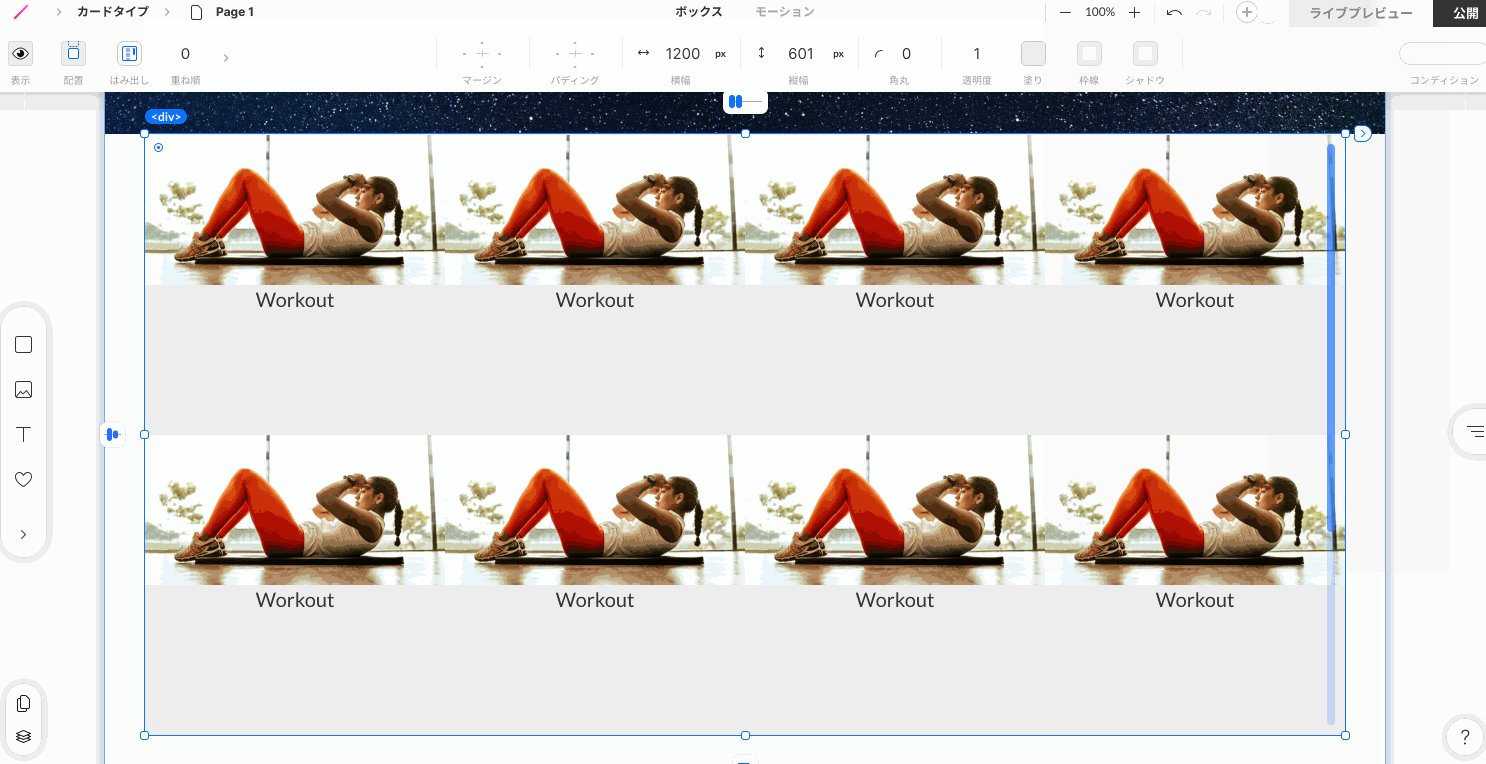
下図のようにカードデザインを並べたら完成です。

- コピーアンドペーストで複製
- 並べ方を決める
こちらも順番に解説していきます!
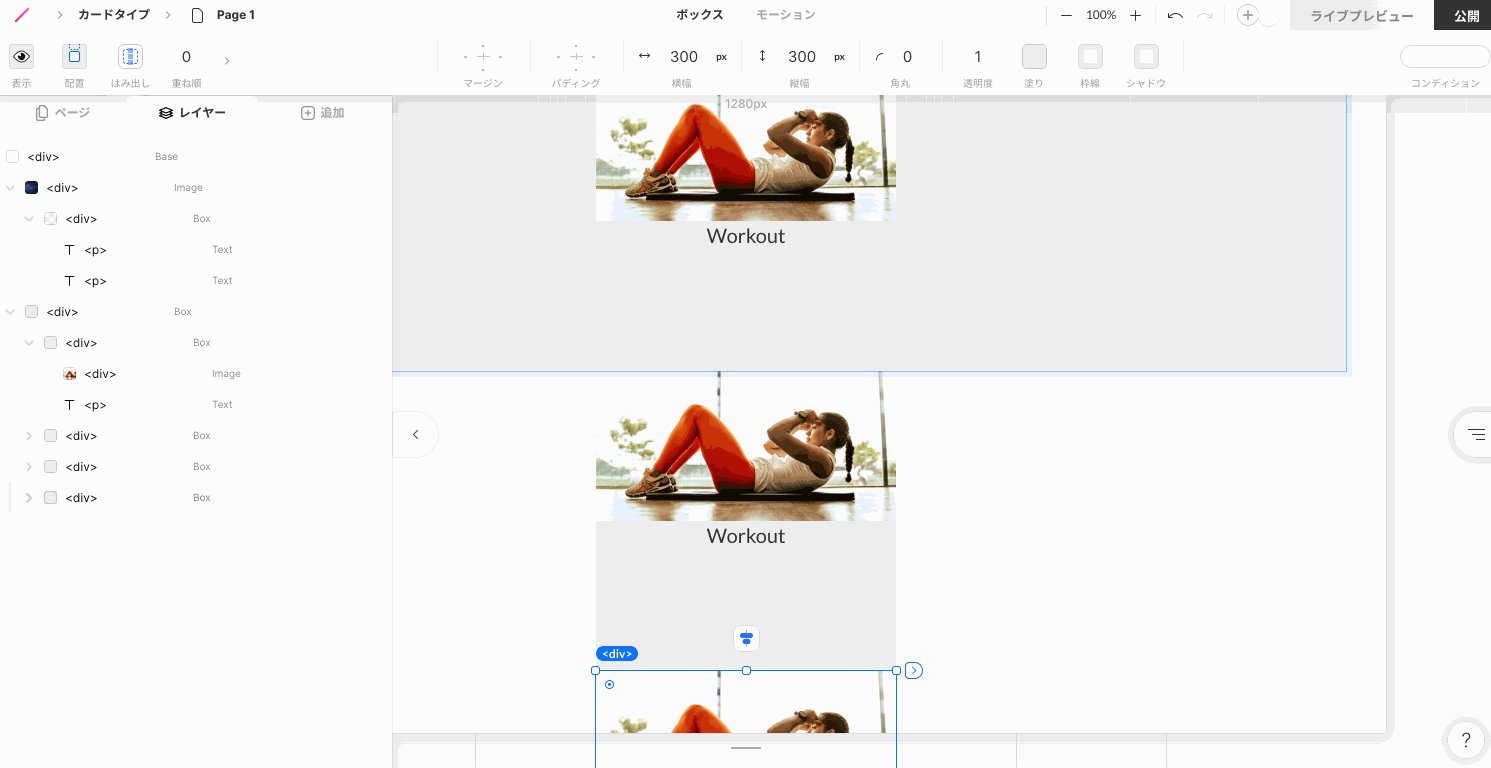
コピーアンドペーストで複製

画像とテキストを設定したらカードデザインが一通りできました。
テキストと画像の編集方法がわからない人は過去の記事をみてくださいね。
そうしたら、このデザインを親ボックスに敷き詰めてみます。

左下のレイヤーパネルを開き、今作ったカードデザインが選択されている状態で ctrl + C でコピーし、 ctrl + V でペーストしてください。いっぱいペーストしましょう!いっぱい増えました!
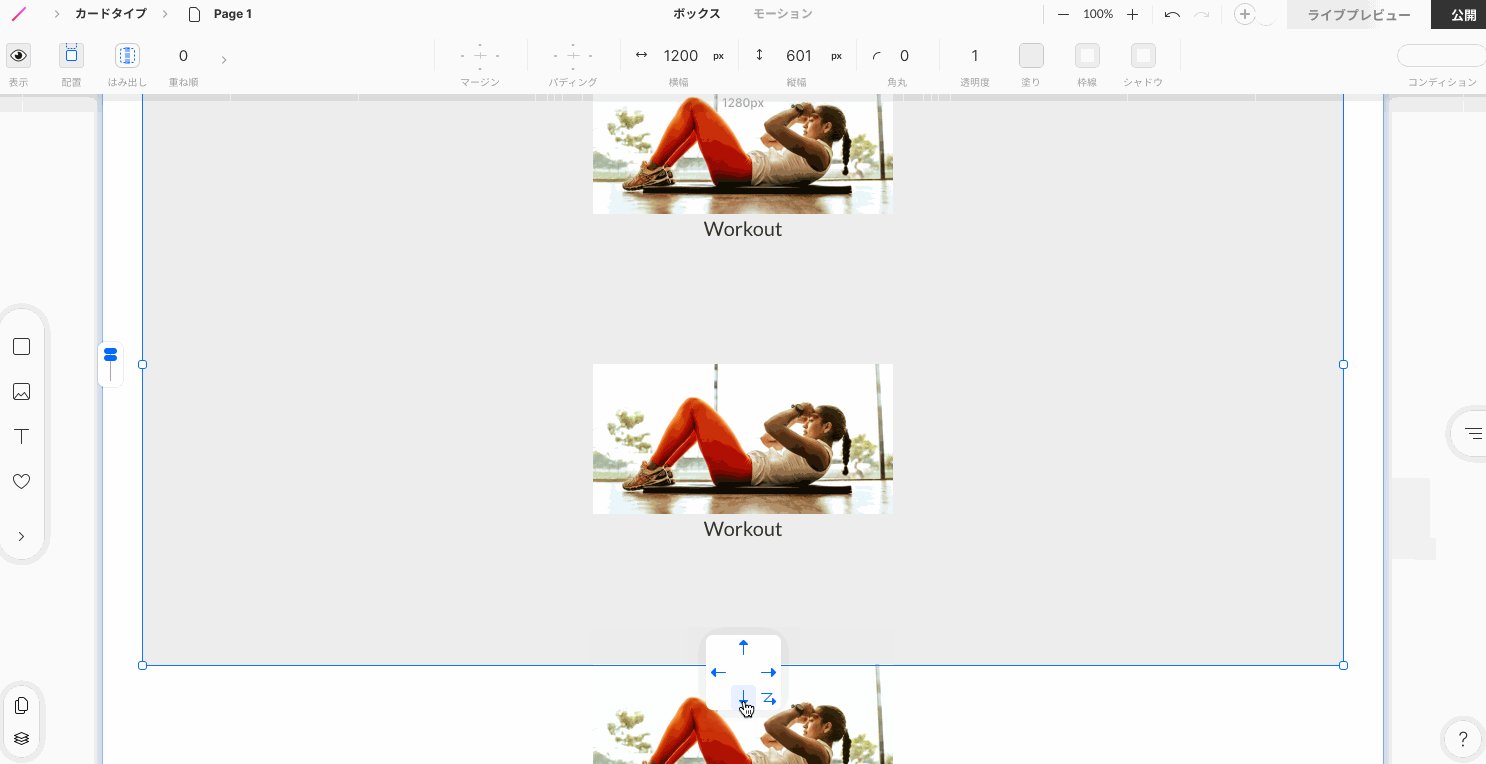
並べ方を決める

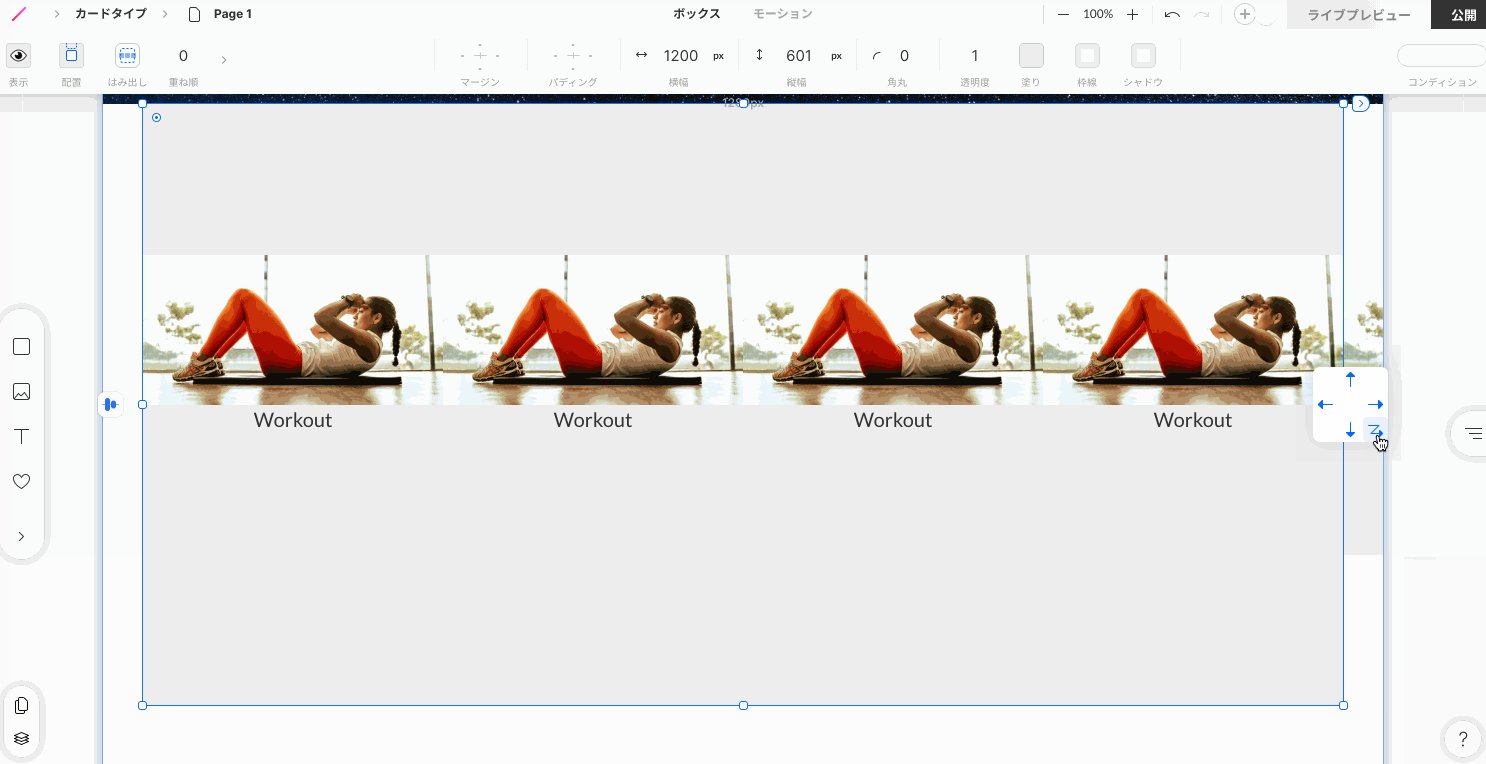
縦にまっすぐ出てしまったら、一番初めに配置した親ボックスの下にある矢印で並べ方を決めましょう。矢印の方向にカードが並べられるので、今回は Z 型の矢印を選択して敷き詰めました。
( GIF では最初間違えて → を押してしまい、右に一列に並んでしまっています。)

また縦や横に 1 列に整列させたかったり、もっと多くのカードを並べたいときは、親ボックスを選択した状態で、左上のはみ出しをスクロールに変えましょう。そうすると親ボックスの範囲で、カードをスクロールで表示できます。
あとは画像やテキストを自分の好きなように編集しましょう!

全体のカードに同じ編集をする場合は、もう一度編集してからコピペしてくださいね。(画像と文字の間隔や、透過で並べたい場合など)
面倒くさい人向け

左側のアドパネルを開くと、 Card というところがあるので、気に入ったデザインをクリックかドラッグアンドドロップすれば一瞬で作ることも可能です!
まとめ
今回はボックスレイアウトやレイヤー構造になれるため、カードデザインを作ってみました。
コピペでどんどん増やせて、そこから画像やテキストを変えればいいだけなので、とても簡単にかっこいい web サイトが作れますね♩
今後もまだまだ STUDIO の記事は作っていくのでお楽しみに!
最速で学びたい方:キカガクの長期コースがおすすめ

続々と転職・キャリアアップに成功中!受講生ファーストのサポートが人気のポイントです!
AI・機械学習・データサイエンスといえばキカガク!
非常に需要が高まっている最先端スキルを「今のうちに」習得しませんか?
無料説明会を週 2 開催しています。毎月受講生の定員がございますので確認はお早めに!
- 国も企業も育成に力を入れている先端 IT 人材とは
- キカガクの研修実績
- 長期コースでの学び方、できるようになること
- 料金・給付金について
- 質疑応答
まずは無料で学びたい方: Python&機械学習入門コースがおすすめ

AI・機械学習を学び始めるならまずはここから!経産省の Web サイトでも紹介されているわかりやすいと評判の Python&機械学習入門コースが無料で受けられます!
さらにステップアップした脱ブラックボックスコースや、IT パスポートをはじめとした資格取得を目指すコースもなんと無料です!
 キカガクブログ
キカガクブログ