こんにちは! あなたの学びに ワクワク感 を。キカガク機械学習講師の森楓です。
この記事を読み終える頃には、きっとあなた自身のWebアプリケーションを作りたくなっていることでしょう。どうぞお付き合いください!
Python はデータ分析や機械学習だけでなく、Web アプリケーション開発 においても大活躍している言語だということをご存知でしょうか?もしまだその魅力を知らないのだとしたら、これはあなたが勉強不足なのではなく、Python 側のあなたへの アピールが足りない のです。
あなたが学習してきた機械学習の知識や実践力も同様、ガンガン外にアピールしていかなくては、それはあなただけの隠し事に過ぎません。Python で Web アプリケーションを作成し公開 すれば、全世界にあなたの実力を魅せることが出来ます。
想像してみましょう。あなたの作成したアプリケーションが、世界中の画面を豊かな色彩で彩り、見ず知らずの誰かに感動を与える瞬間 を。
ワクワクしたならもう迷うことはありません。あなたの学びと経験を魅せるステージへ 、共に飛び立ちましょう。
- 機械学習を学んでみたけれど、次に何をすればよいかわからない方
- Webアプリケーション開発の言語選択に困っている方
- Webアプリケーション開発の流れを知りたい方
Web アプリケーションとは?
Web アプリケーションは、名前の通り「Web」 と 「アプリケーション」 の2つから構成されます。
具体的には、Gmail や Twitter、YouTube のように、ブラウザを通じてアクセスできるアプリケーション のことを指します。
これらの Web アプリケーションは、ローカル(自分の PC 内)にインストールする必要がありません。インターネット接続をもつデバイスであれば、ブラウザを用いて簡単にアクセスすることができます。
Web アプリケーションの仕組み
Web アプリケーションがどのような仕組みで動いているのか、簡単に確認しましょう。
これから サーバ という言葉が何度も登場しますが、初めは「 24時間休まず働いてくれているパソコン 」という程度のざっくりとした理解で問題ありません。
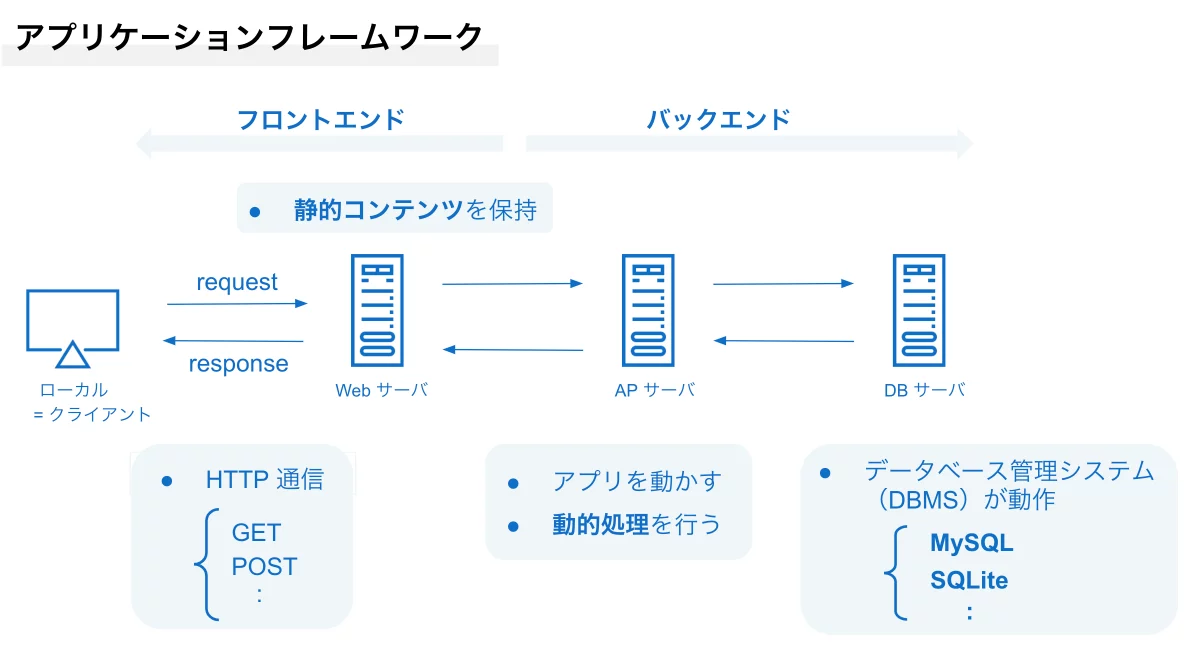
例えば、Google マップのような Web アプリケーションを使用する時、あなた( クライアント )が特定の場所の情報を求めたとします。あなたのブラウザは、この要求( request )を Web サーバ に送信し、Web サーバ はそれに応じて情報を送り返します( response )。あなたは Web サーバからの response を受け取ることで、求めていた地図情報をブラウザ上で見ることができます。
ただし、Web サーバが地図情報の作成を担っているのではなく、実際には AP サーバ(アプリケーションサーバ) が具体的な情報を生成しています。その際に、AP サーバは 必要なデータを DB サーバ(データベースサーバ) から取得したり、新たに保存したりします。上記の内容をまとめたのが以下の図です。

全く初めての人にとって、この図は少し難しいかもしれません。少々正確性を犠牲にして、各要素の役割を理解しやすくするために、レストラン を例に考えてみましょう。レストランにおける、各要素の役割は次のとおりです。
- クライアント: 顧客
- request: 顧客の注文
- Web サーバ: ウェイター
- AP サーバ: シェフ
- DB サーバ: パントリー(食材や食器の収納スペース)
- response: 出来上がった料理
さて、レストランにおいて、顧客が料理を注文し、受け取るまでの流れを書いてみます。
- ウェイター( Web サーバ )は顧客( クライアント )からの注文( request )を受け取ります
- ウェイターは注文をシェフ( AP サーバ )に伝えます
- シェフは、料理を作るために必要な材料をパントリー( DB サーバ )から取り出します
- シェフは料理を作り、出来上がったもの( response )をウエイターに渡します。
- 最終的に、顧客がウエイターから出来上がった料理を受け取ります
イメージはできましたか?各用語と、その大まかな役割が理解できれば満点です。
現状は、今日からは「サーバ」と言われても怯えないぞ くらいのモチベーションで大丈夫です。ざっくり内容が理解できたら、このまま次節へ読み進めてみてください。
なぜ、Python で Web アプリ開発を始めるのか?
Web アプリケーションを開発するための言語はたくさんありますが、Python はその中でも特に魅力的な選択肢と言えるでしょう。その理由は、大きく以下の2点です。
学習コストが低い
Python のコードやエラーメッセージは 直感的 に理解しやすく、初学者でも短期間で基本を習得 できます。
特に、機械学習を Python で実装した方であれば、Web アプリケーション開発のためのコードも比較的簡単に理解できるでしょう。データ分析から Web 開発まで一貫して1つの言語で行える のが、Python の強みです。
キカガクの技術ブログ【Python の基礎をわかりやすく解説!まずはここから始めよう!】では、「C 言語」 と 「Python 」のコードを比較 しております。よろしければ、こちらも併せてご覧ください。
また、Python は最も注目を集めている言語の1つ ということもあり、ブログ等のコミュニティが活発 です。さらに、今話題の ChatGPT が最も得意な言語の1つは、Python だと言われています。何かしらのエラーを解決したいと思った際に、自分の望む解決法が得られる確率が高い言語であることは、あなたの安心材料となるはずです。
強力なライブラリとフレームワークが備わっている
Python には、Web アプリケーション開発を効率化するための、フレームワーク や ライブラリ が数多く提供されています。
フレームワークとは、一口に言ってしまえば「開発でのあるある機能」をまとめた枠組み(テンプレート)です。例えば データベースの操作 や、ユーザ認証 は、Web アプリケーション開発におけるあるある機能です。フレームワークの利用なしでは、同等の機能を自力でコード化する必要があります。
一方、ライブラリとは、特定の操作やタスクを簡単に実装するための機能の集まり です。数値計算を高速に行うための NumPy や、表データを効率的に操作するための Pandas は有名なライブラリです。
このような「開発でのあるある機能」は、1から作成するよりも、誰かが作ってくれたものを再利用する方が効率的 です。フレームワークやライブラリを活用することで、プログラマーの業界で NG とされる「車輪の再発明」を避けることが出来ます。
フレームワークと一緒に押さえておくべき知識は?
Python で Web アプリケーションを作るには、フレームにとどまらない 幅広い知識 が求められます。
Python のフレームワークを学ぶ際に、一緒に押さえておきたい基本的な知識をご紹介します。
① Python の基本的な文法
Python のフレームワークはもちろん Python 言語で扱います。Python の基礎をしっかりと理解していれば、フレームワークのコードも理解しやすくなります。
② Web アプリケーションの仕組み
前前章「Web アプリケーションとは?」の内容をしっかり理解しておきましょう。それぞれの要素がどう連携し、どのように働いているのかをイメージできなければ、「自分は今何を作っているのだ?」と迷子になりかねません。
③ HTML/CSS
Webアプリケーションの見た目を設計するために必要です。デザインは人に「伝える」という側面で非常に重要です。
⚠ Streamlit のようなフレームワークを使う場合は、HTML や CSS は必須ではありません。
④ データベース(SQL)
ユーザーのログイン情報、投稿データなど、アプリケーションが動作する上で 必要なデータを管理・保存するために必要 です。
⚠ データを長期保存する必要がなかったり、複数のユーザ感でデータのやりとりを行わないケースでは、データベースは必須では有りません。
⑤ 英語
日本語ではなく 英語で検索すると、有益な情報が得られる可能性が高い です。Python のドキュメントは英語で書かれていることがほとんどですので、ちょっとでも英語に慣れておくことをオススメします。適宜、DeepL翻訳:高精度な翻訳ツール などの翻訳ツールも活用していきましょう。
NumPy や Pandas の公式ドキュメントです。これから何年もお世話になると思いますので、眺めてみることをオススメいたします。
上記をある程度身につけたタイミングで、フレームワークの学習に入ることをオススメいたします。
キカガクの元副社長が Flask や FastAPI の入門動画を YouTube にあげていますので、こちらも参考にしてみてください!
Web アプリケーション開発の基本的な流れは?
ここでは、Web アプリケーション開発の基本的な流れ を解説します。
どのようなアプリケーションを作るにしても、開発の流れは基本的に共通 です。具体的な手順まではまだ分からなくても問題有りません。自分が実際に手を動かしている様子をイメージ しながら、本節を眺めてみてください。
はじめに:Python で作れる Web アプリの例を知る
前提として、世に広がっているWebアプリケーションは、基本的にどの言語でも 理論上は作成可能 です。つまり、「Python だから作れない」といったケースはほとんど存在せず、あなたが開発できるアプリケーションの可能性は無限大 なのです。
Python で作れる Web アプリケーションは、日記帳アプリ や ダッシュボード のような比較的小規模なコンテンツから、YouTube や Instagram といった大規模なコンテンツまで多岐にわたります。
ここでは、キカガクの 長期コース で、受講者が3ヶ月の開発期間で作成した Web アプリケーション を簡単にご紹介します。
【作品例1】長期投資向け-株価の押し目買いアプリ
- 使用フレームワーク: Streamlit
- モデル: Prophet
- 作成背景: 割安な個別株の見落としを防ぎたい


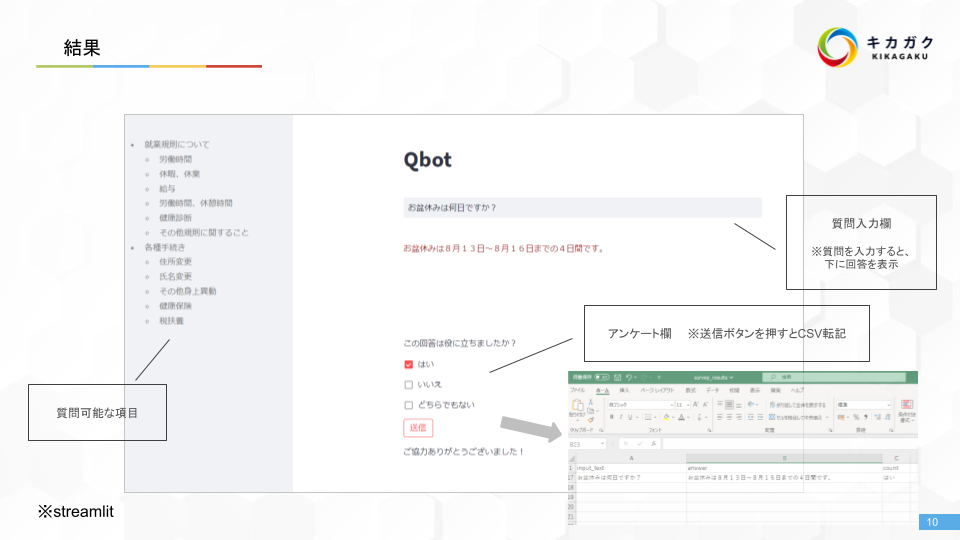
【作品例2】社内ルール問い合わせチャットボット
- 使用フレームワーク: Streamlit
- モデル: Llama index (GPT index)
- 作成背景: 問い合わせ対応にかかる時間が非常に多くチャットボットの導入を考えていたことから、学んだことを活かして自分で作成したい


また、キカガクブログでは、長期コース 受講者へのインタビュー記事も掲載しております。よろしければ、こちらも併せてご覧ください。
ステップ1:目標の設定と計画立案
「いきなり開発するぞー」ってなっても、実はそうまうまくいきません。
企画や設計をしっかり行うことで、その後の開発がスムーズに進み、出戻りが発生しにくくなります 。
少々面倒ですが、時間をかけて以下の3項目に取り組んでみてください。
① 目的の明確化
まず、作りたい Web アプリケーションの目的を決めましょう 。具体的には、誰を対象に、どのような価値を提供するのか 考えてみましょう。ただ「楽しみたい」「新しいスキルを身につけたい」という目的で作成するのも素晴らしいですが、具体的な問題解決を目指す方が、社会的インパクトが大きいです。
② Web アプリケーションの設計
「設計」と言われると、ちょっと身構えてしまうかもしれません。「目的を達成するためにはどのようなものが必要か」を洗い出す、ということです。主に、画面のデザインのような 外部設計 と、アプリケーションの具体的な中身や、データベースに関する 内部設計 に分けて考えます。
ただし、内容が盛りだくさんだと挫折の原因になるので、はじめはシンプルな機能で構築するのがおすすめ です。例えば、「料理のレシピを共有する Web アプリケーション」を作りたい場合、まずは「レシピの投稿機能」と「レシピの共有機能」だけをもつ、シンプルな Web アプリケーションを作成すると良いでしょう。
③ 開発期間の見積もり
はじめは難しいかもしれませんが、「開発する機能の優先順位はどうするか」「どのくらいの期間で完成させたいか」 を簡単に考えてみましょう。この際、自分がどのくらい開発に時間を割けるのか、新たな内容を学習するのにかかる時間などを考慮すると良いでしょう。もちろん、開発が予定通りに進むことは稀ですが、目標を立てて進捗を記録しておくことは、長期的な成長において重要です。
ステップ2:フレームワークの選択
実は、Python 言語で記述される Web アプリケーションのフレームワークは、10種類以上 あります。「選ぶほどある」というのは、Web アプリケーション初学者にとって不安ですよね。
ここでは、JetBrains が行った 2021 年 Python 開発者アンケートの結果 、人気TOP3のフレームワーク を簡単にご紹介します。言語の選択と同様に、フレームワークの選択も ニーズと好みに大きく依存 しますから、迷ったときはこれら3つの中から選んでみてはどうでしょうか。
1位 Flask
マイクロフレームワークと呼ばれ、小中規模な Web アプリケーション開発に向いています 。
最小限の機能で構成されており,カスタマイズ性が高い のが特徴で、初学者や個人開発にも人気です。Flask は以下のような方にオススメです。
- 小規模なWebアプリケーションの開発を行いたい人
- Web アプリケーションの基本を学んでみたい人
2位 Django
フルスタックフレームワークと呼ばれ、大規模な Web アプリケーション開発に向いています 。
開発に必要な機能はほとんど揃っており、Django 側の「お作法」に則って開発を行うことで、多機能な Web アプリケーションを作ることが出来ます、Django は以下のような方にオススメです。
- 大規模な Web アプリケーションの開発を行いたい人
- データベースを用いたアプリケーション開発を行いたい人
3位 FastAPI
2018 年に初期リリースされたばかりの、モダンな(新しい)フレームワーク です。また JetBrains が行った2021年のアンケートでは、最も伸びているフレームワークと発表されています。
非常に高速・高機能である他,直感的にわかりやすいコードや、ドキュメントを自動生成する機能により、初学者の敷居も低いのが特徴です。FastAPI は以下のような方にオススメです。
- 高性能な Web アプリケーション開発を行いたい人
- モダンなフレームワークを学習してみたい人
その他、キカガクの 長期コース では、Streamlit というフレームワークの学習・実装を行います。
Streamlit は、データサイエンティストや Web アプリケーション初学者にとてもおすすめです。その理由は、何といってもその お手軽さ です。HTML や CSS の知識がなくても、Streamlit を使えば 最低限のコーディングで可視化や機械学習モデルのデモを行うことができます。Streamlit は以下のような方にオススメです。
- サクッと Web アプリケーションのプロトタイプを作成し、他人と共有したい人
- フロントエンド・バックエンドをあまり意識せず簡単に Web アプリケーションを作成したい人
ステップ3:開発環境を整える
Web アプリケーション開発を行う上で、通らなくてはいけない道が 環境構築 です。Web アプリケーション開発には デプロイ と呼ばれる操作が必要になるためです。というのも、Google Colatobatory で完結していた Python の学習とは異なり、Web アプリケーション開発は、通常はローカルの開発環境やWebサーバ上で行われます。
環境構築の具体的な方法は、お使いのPCや環境によって異なりますが、ここでは一般的なステップをご紹介します。筆者は Docker(ドッカー) を用いることが多いです。これは、環境差異を押さえつつ、再現性のある開発環境を作るためのツールです。より発展的な内容を学習したい方は、「Docker Python 開発環境」などで検索してみてください。
それでは、ローカルで開発環境を整えるために必要なステップを簡単にご紹介します。
① PCとやる気の用意
これが無いと何も始まりません。Web アプリケーション開発は長期戦なので、心身ともに健康であることが重要です、
② Python の導入
Python が無いと開発できませんので、まずは Python を実行できるようにしましょう。
③ 総合開発環境(IDE)のインストール
総合開発環境 とは、コードを書く、実行する、デバッグを行うなど、開発に必要なツールが1つにまとまったソフトウェア のことです。最も人気な総合開発環境は、筆者も愛用している Visual Studio Code (VS Code) です。VS Codeは拡張機能が豊富で、「こんな機能欲しいな」と思ったものは、大抵見つかるのがお気に入りポイントです。
ショートカットキー をマスターすると、キーボードで多くの操作が行え、開発が効率的に進みます。キカガクブログでは、VS Codeのショートカットキーも紹介しています。
④ 必要なライブラリやパッケージのインストール
Pythonのライブラリやパッケージは pip コマンド を使用して簡単にインストールすることができます。例えば、Flask は pip install flask というコマンドでインストールできます。
開発の途中でライブラリをインストールすることも多々ありますが、よく用いるライブラリは、はじめから導入しておくことをおすすめします。Web アプリケーション開発でよく用いられるライブラリは、例えば次のようなものがあります。必要に応じてインストールしてみてください。
- NumPy
- Pandas
- Scikit-learn
- Matplotlib
- Requests
- SQLAlchemy
- Pillow
- OpenCV
- Beautiful Soup
- Celery
- Psycopg2
⑤ Web サーバ・アプリケーションサーバの選択
作成した Web アプリケーションを世界に公開するためには、サーバが必要 です。Python のフレームワークは、開発用のサーバを内蔵していることがほとんどですが、パフォーマンスやセキュリティの観点から公開用には使用しません。
また、Web アプリケーションを公開する際には、最低限 Web サーバ と アプリケーションサーバ の 2 つを選択します。
Web サーバ は、静的なコンテンツ(HTML、CSS、画像など、誰がいつ見ても同じ内容)を扱います。 代表的な Web サーバに、Nginx や Apache があります、 かつては Apache の一強でしたが、近年では設計がシンプルな Nginx の人気が高まってます。 少量の重い処理を行う際には Apache 、たくさん軽い処理を行う際には Nginx を選択することが多い です。詳細は、「Apache vs Nginx」などで検索してみましょう。
アプリケーションサーバ は、動的なコンテンツ(データベースや API からのデータ取得など、操作が介入して、人によって異なる内容が返るもの)を扱います。代表的なアプリケーションサーバに、Gunicorn や uWSGI 、Uvicorn があります。アプリケーションサーバは、Web サーバとフレームワークをつなぐ仕様 によって選ぶことが多いです。詳細は難しいので割愛しますが、各フレームワークごとに、以下の組み合わせが広く利用されます。
- Flask: Gunicorn や uWSGI
- Django: Gunicorn や uWSGI
- FastAPI: Uvicorn や Hypercorn
ステップ4:アプリの設計と実装
ステップ3 までで、Python のフレームワークを選択肢、開発のための環境を整えました。
ようやく開発のステップです。大きく、フロントエンド と バックエンド に分けて開発を行います。
- フロントエンド:HTML、CSS、JavaScriptを用いて、ユーザが実際に触れる部分を作成
- バックエンド:Python とフレームワークで、アプリケーションの中身を作成
これらの要素が連携して初めて、手元で動く Web アプリケーションが完成します。
また、開発を進める中で、適宜テストを行う ことをオススメします。これは、自分の書いたプログラムが想定通りに動作するかを確認 する工程です。テストを行うことで、バグやエラーを早期に発見することが可能 になります。
ステップ5:Web アプリのデプロイと公開
自分の PC で Web アプリケーションが実際に動作することがわかったら、今度は全世界に公開してみましょう。開発したアプリケーションを、サーバ上で実行できる状態にすることを、デプロイ といいます。
Python の Web アプリケーションをデプロイする場合、一般的には Heroku や AWS(Amazon Web Services) などが用いられます。
デプロイを行うと、インターネットを介してアプリケーションを実行することが出来ます。動作確認を慎重に行い、問題がなければ 公開 を行いましょう。
発展:完成した Web アプリケーションを紹介するポートフォリオの作成
Web アプリケーションをデプロイし、全世界からアクセスできるようになったら、皆さんの技術を世界にアピールするときです。ポートフォリオ とは自分が開発したプロジェクトを展示する Web サイト です。ここには使用した技術、開発の目的、成果物のリンクや使い方を記載します。
エンジニアの採用において、ポートフォリオの提出を求められることも増えてきました。これは 皆さんのスキルを証明し、能力を視覚的に示す絶好の機会 とも言えます。せっかく Web アプリケーションを開発するのですから、一緒にポートフォリオを作成してみてはいかがでしょうか。
キカガクでは何が学べるのか?
ここまで読んだ皆さんは「 学ぶことが多いなぁ 」と思っているかもしれません。 Web アプリケーション開発は、ワクワクすることが多い反面,ハードルが高いのが現実 です。 キカガクでは、皆さんの学習のお役に立てるように、様々なコンテンツを発信しております。
例えば、『Python アプリケーション開発コース』では、FastAPI、Streamlit、Flask、Django 4 つのフレームワークの基礎 を学びます。また、機械学習をアプリケーションに組み込む方法 を学ぶことができます。
『モダンなWeb開発コース』では、フロントエンド開発からバックエンド開発、デプロイまで 広く学ぶことが出来ます。
また、初学者が躓きやすいポイントは、キカガクブログで随時解説 しております!Python の基礎 や ChatGPT の使い方 、よくあるエラーの解決方法 など、魅力的な記事が盛りだくさんです!よろしければ、これらも併せてご覧ください。
まとめ
この記事では Python で Web アプリを作る流れを紹介しました。Python で機械学習を学んだ方であれば、その知識をさらに活用する形で Web アプリケーションを作ることができます。完成までの道は険しいですが、私達キカガクはあなたの歩みを全力でサポートします。全世界へのアプリケーションの公開を目指して,挑戦を続けていきましょう!
最速で学びたい方:キカガクの長期コースがおすすめ

続々と転職・キャリアアップに成功中!受講生ファーストのサポートが人気のポイントです!
AI・機械学習・データサイエンスといえばキカガク!
非常に需要が高まっている最先端スキルを「今のうちに」習得しませんか?
無料説明会を週 2 開催しています。毎月受講生の定員がございますので確認はお早めに!
- 国も企業も育成に力を入れている先端 IT 人材とは
- キカガクの研修実績
- 長期コースでの学び方、できるようになること
- 料金・給付金について
- 質疑応答
まずは無料で学びたい方: Python&機械学習入門コースがおすすめ

AI・機械学習を学び始めるならまずはここから!経産省の Web サイトでも紹介されているわかりやすいと評判の Python&機械学習入門コースが無料で受けられます!
さらにステップアップした脱ブラックボックスコースや、IT パスポートをはじめとした資格取得を目指すコースもなんと無料です!
 キカガクブログ
キカガクブログ