みなさんはホームページなどの Web サイトを作ったことはありますか?
私も何度か作ろうと思ったことがあるのですが、HTML5 とか CSS とかサーバーとかドメインとか…覚えることが多すぎる!
事前知識不要ですぐに Web サイト制作したいですよね。それ今ならできます!
というわけで、今回は STUDIO を使っておしゃれな Web サイトを爆速で公開までする方法を解説します!
- 新規登録
- 新規プロジェクトの作成
- 画像を変えよう
- タイトルや文章を変えよう
- 好きな URL で公開

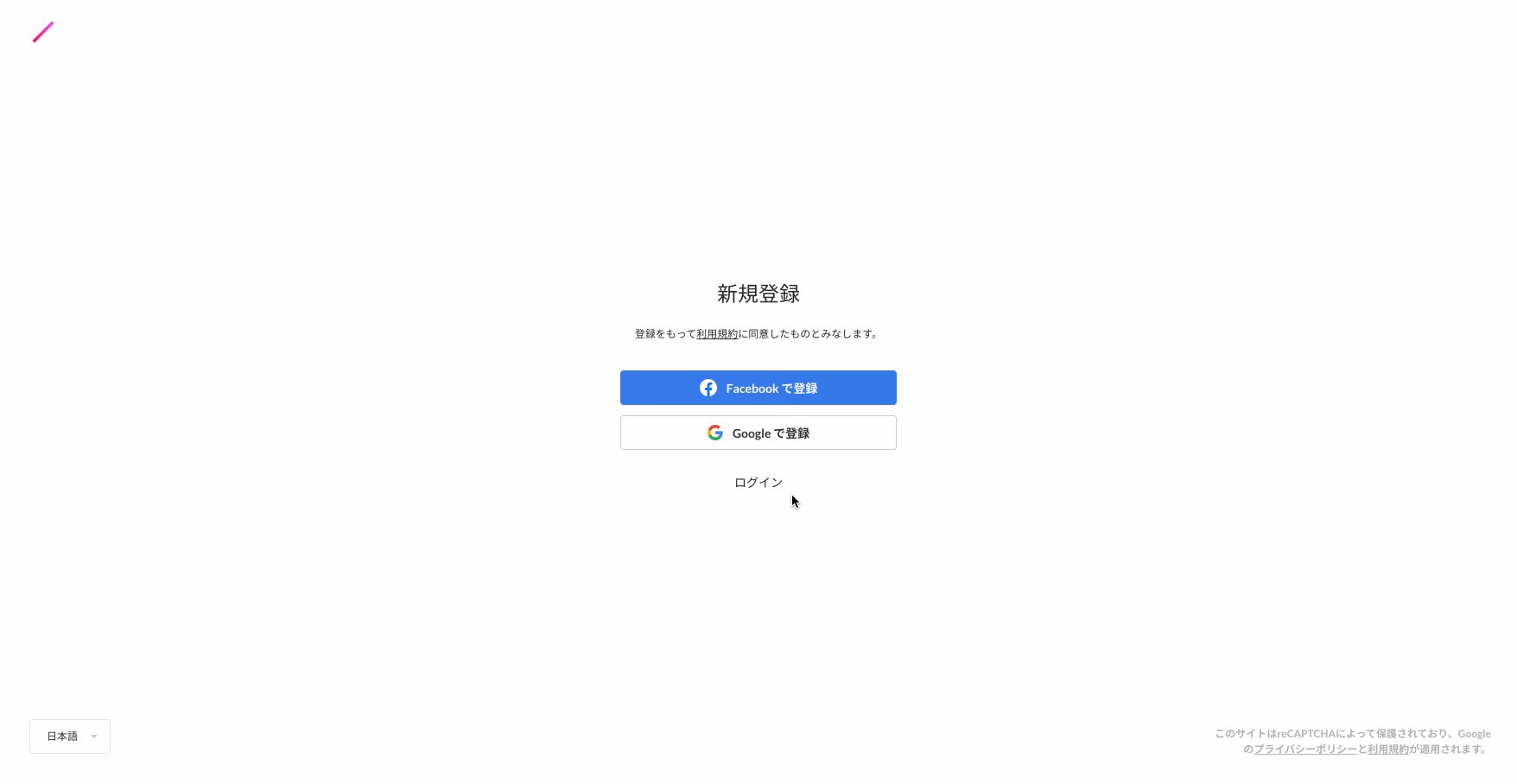
STEP.1: 新規登録

STUDIO を始めるには、まずアカウント登録が必要になります。
Google アカウントか、 Facebook アカウントを準備して、連携しましょう。
STEP.2: 新規プロジェクトの作成

アカウントを作成したら、新規プロジェクトを作成しましょう。
するとテンプレートが出てきますので、イメージにあったテンプレートを選びます。
このテンプレート選びは、これから作る Web サイトの元になるので、重要です!
選び終わったら選択して、プロジェクト名をつけます。
これで Web デザインを始める準備が整いました!
STEP.3: 画像を変えよう
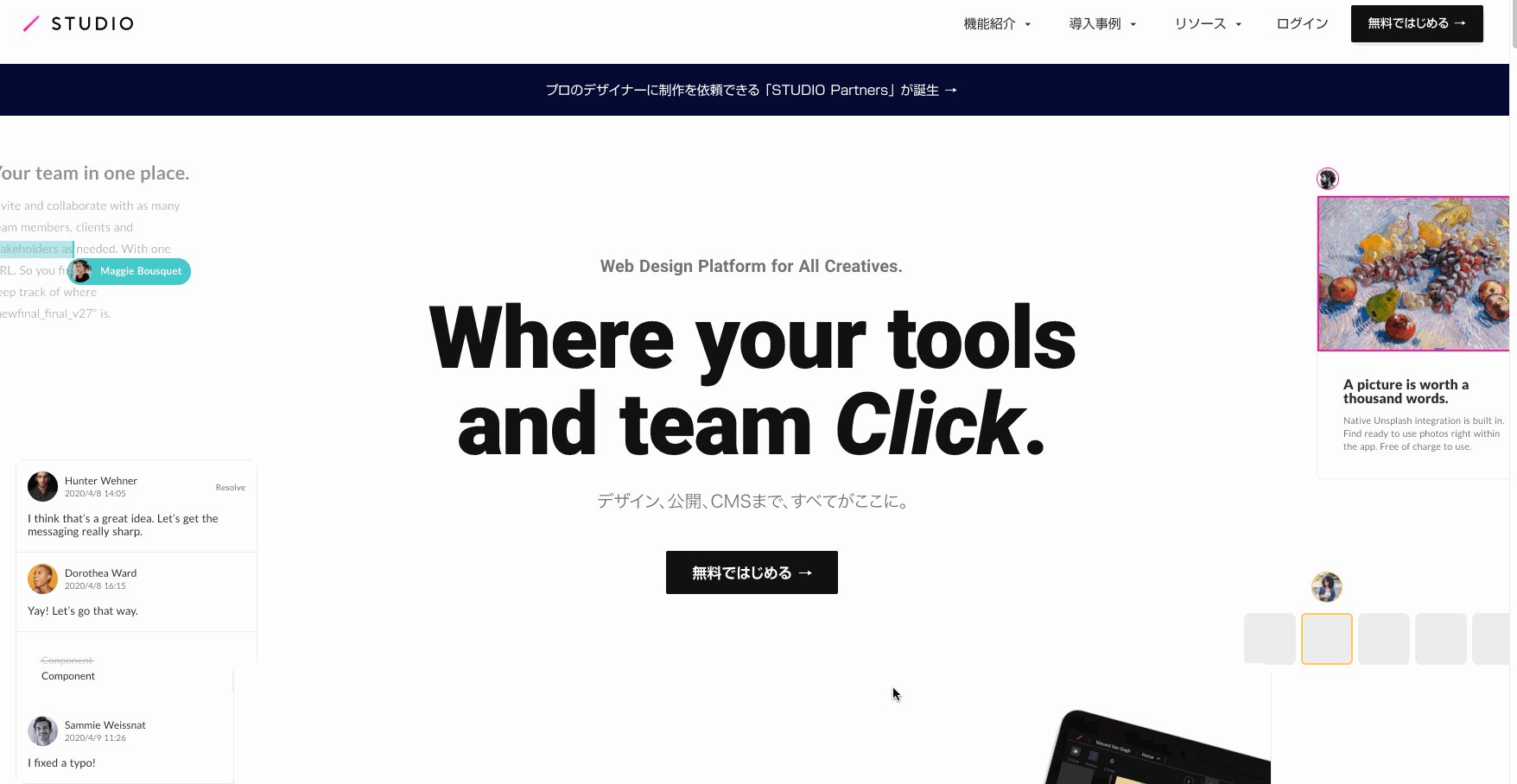
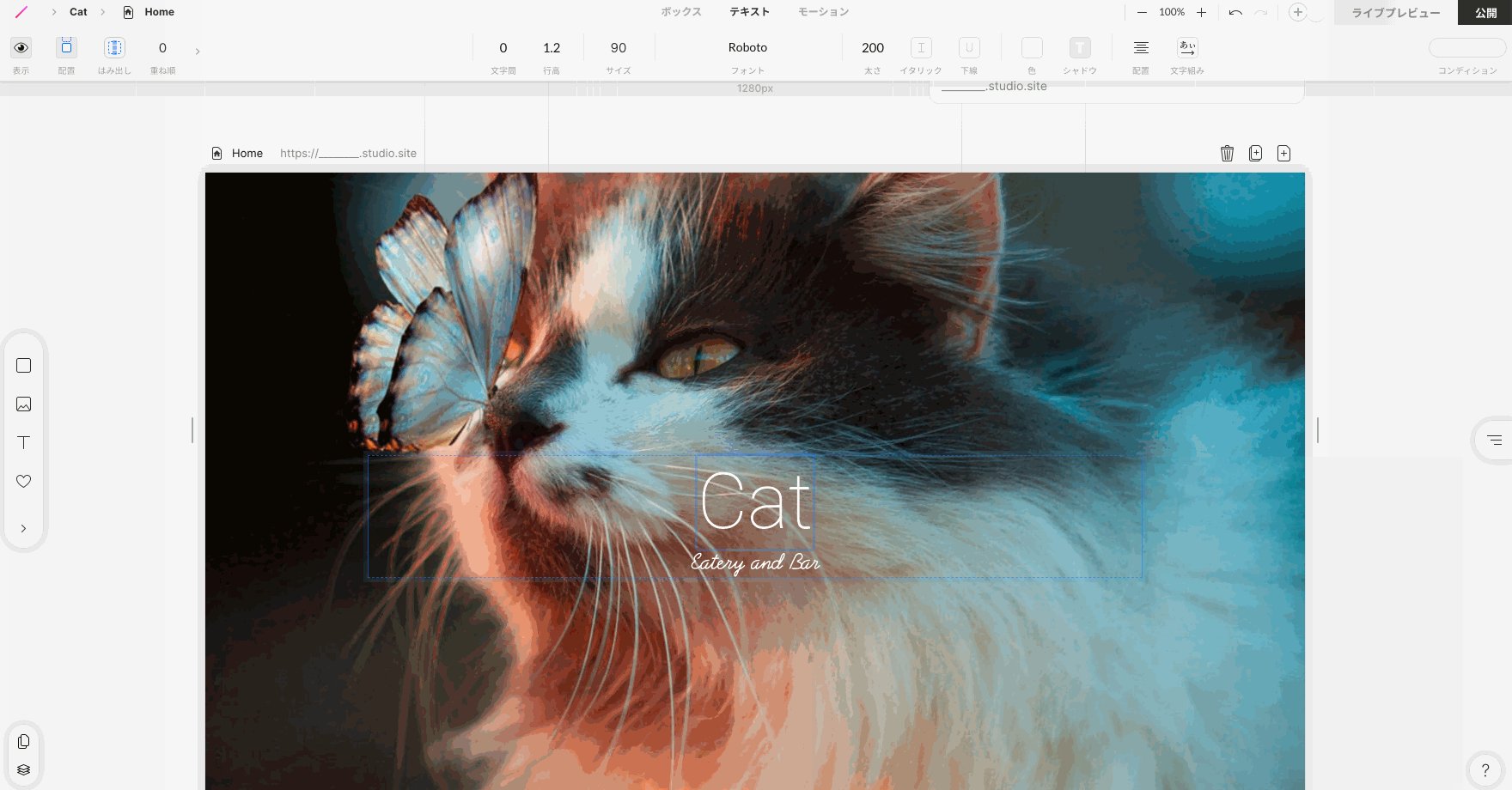
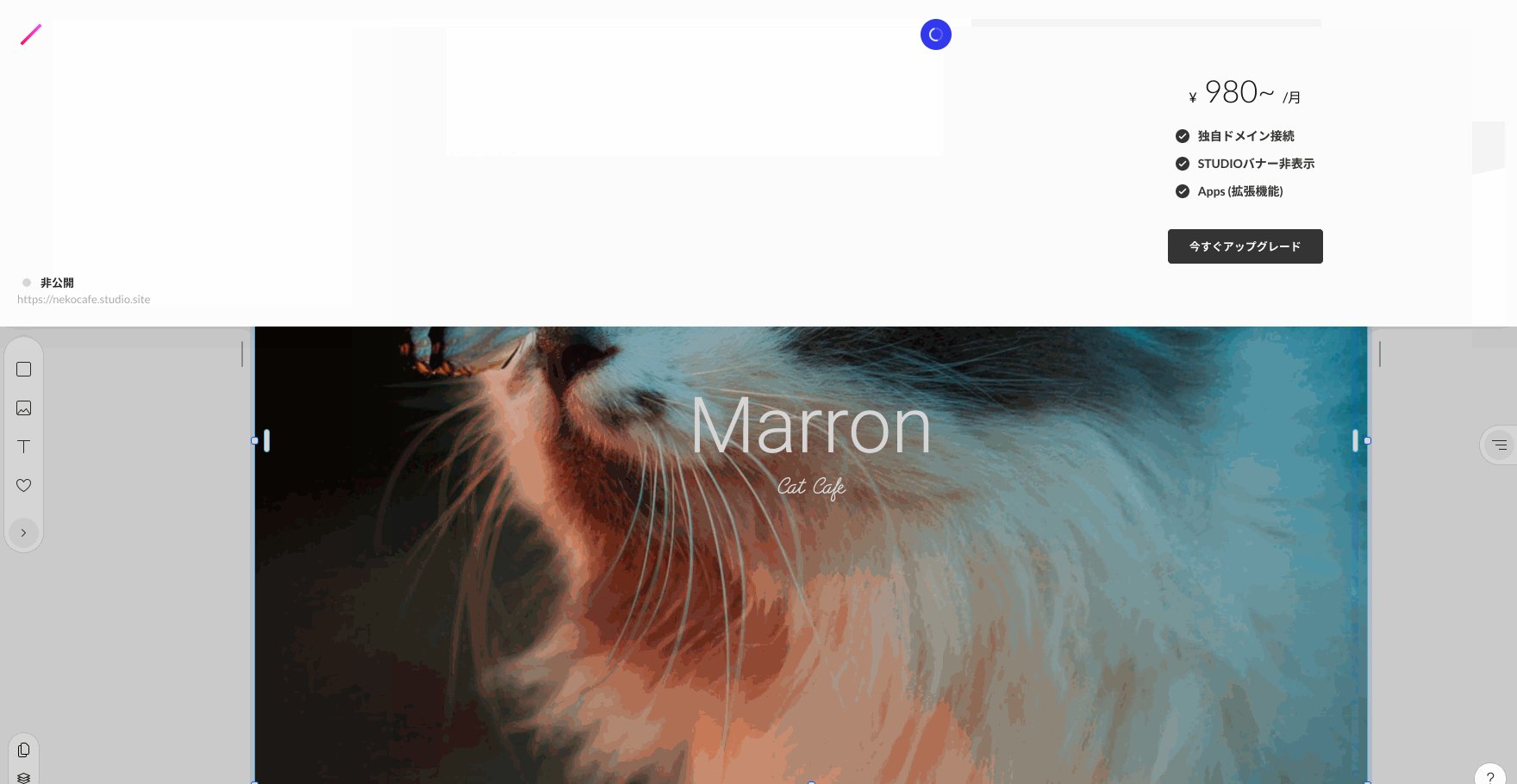
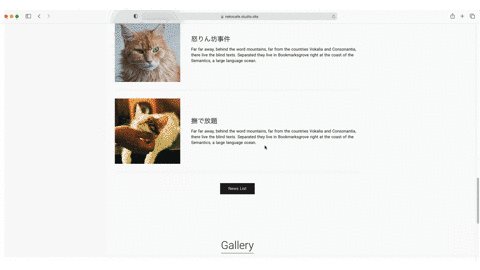
テンプレートからプロジェクトを立ち上げると、以下のような画面が出てくると思います。

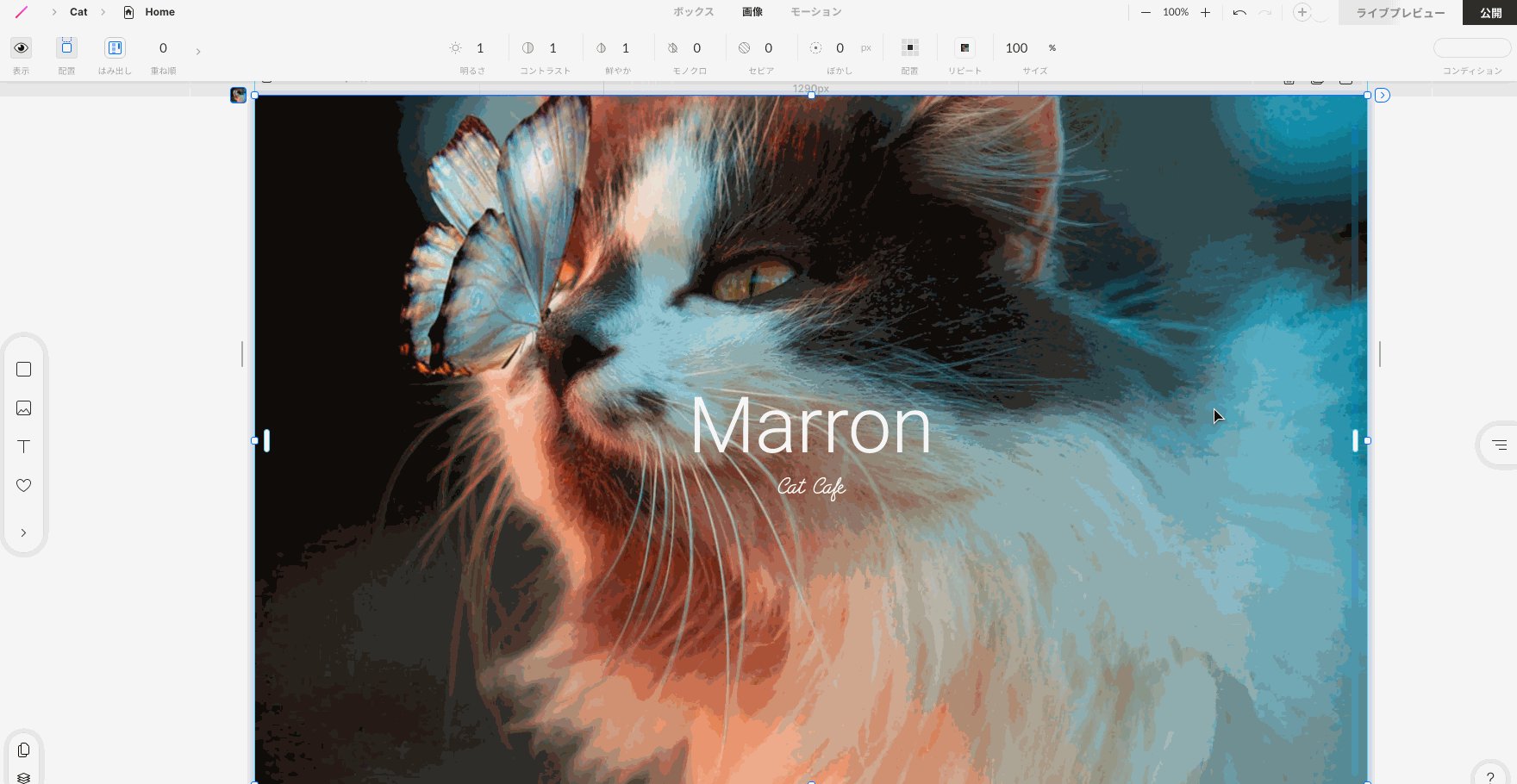
では早速画像を変えてみましょう。
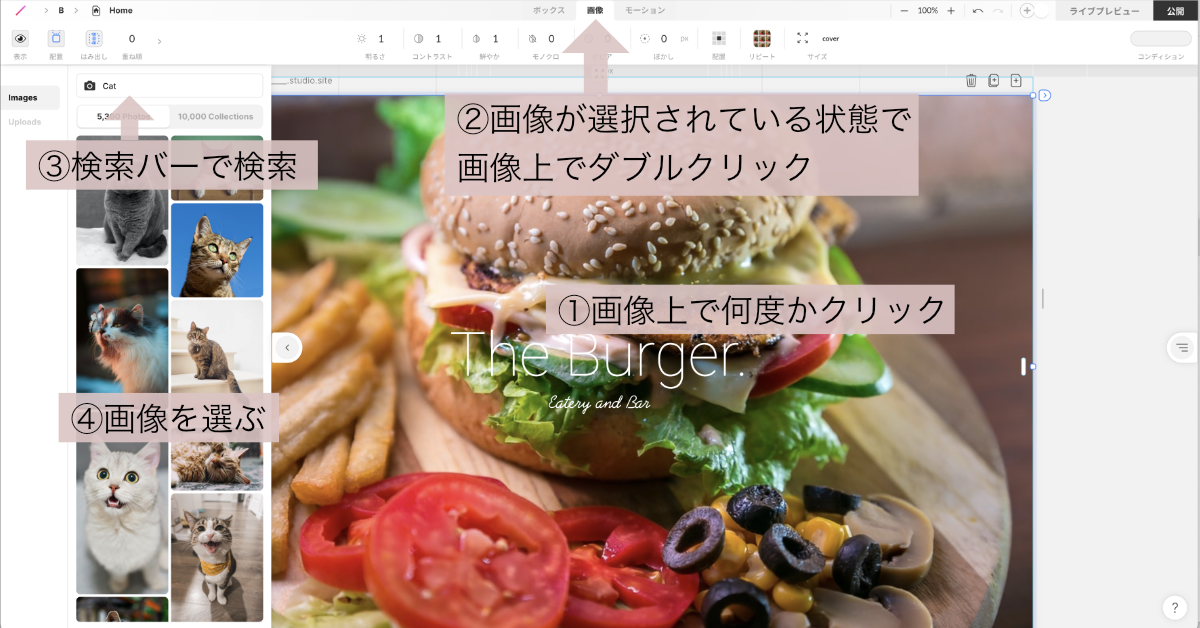
- 変えたい画像上で何度かクリックして画像を選択(メニューバーに画像が出てくるまで)
- 選択された状態でダブルクリック
- 左側の Add パネルが開いたら検索バーで検索
- 好きな画像をクリック
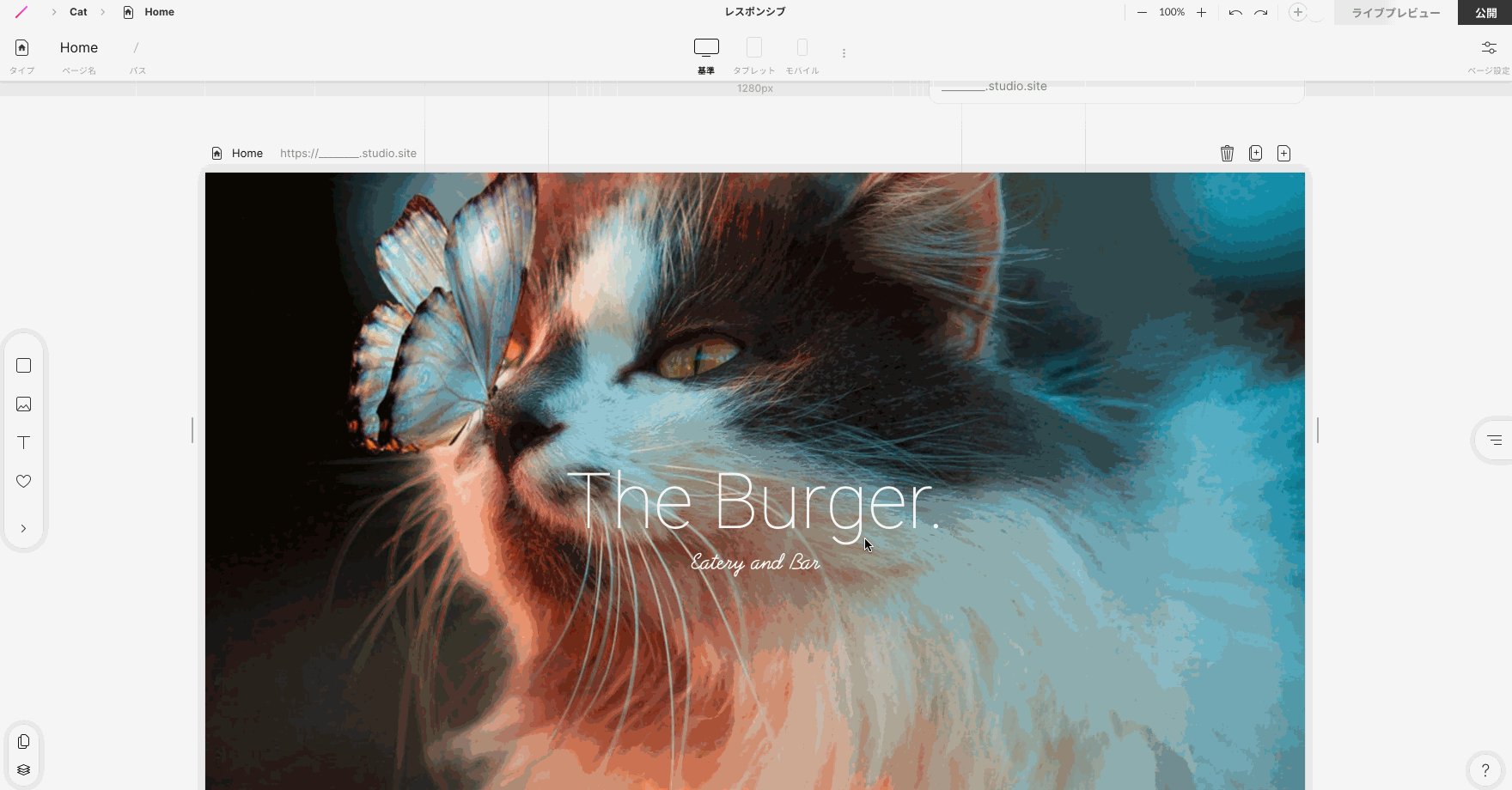
この手順で画像を変えてみましょう。
もちろん、アップロードタブをクリックしてアップロードボタンから好きな画像を追加することも可能です。
STEP.4: タイトルや文章を変えよう

次はテキストを編集してみましょう
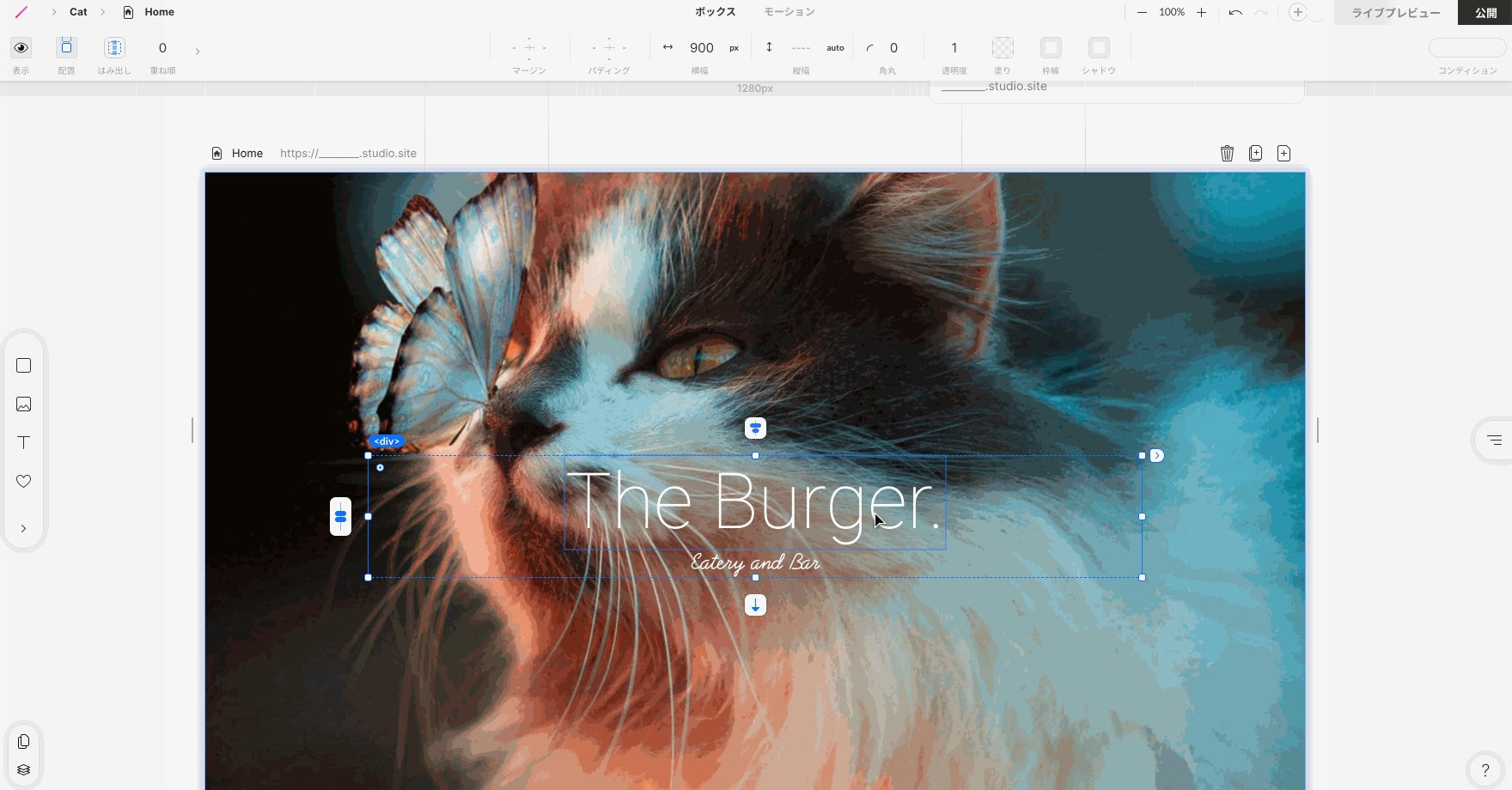
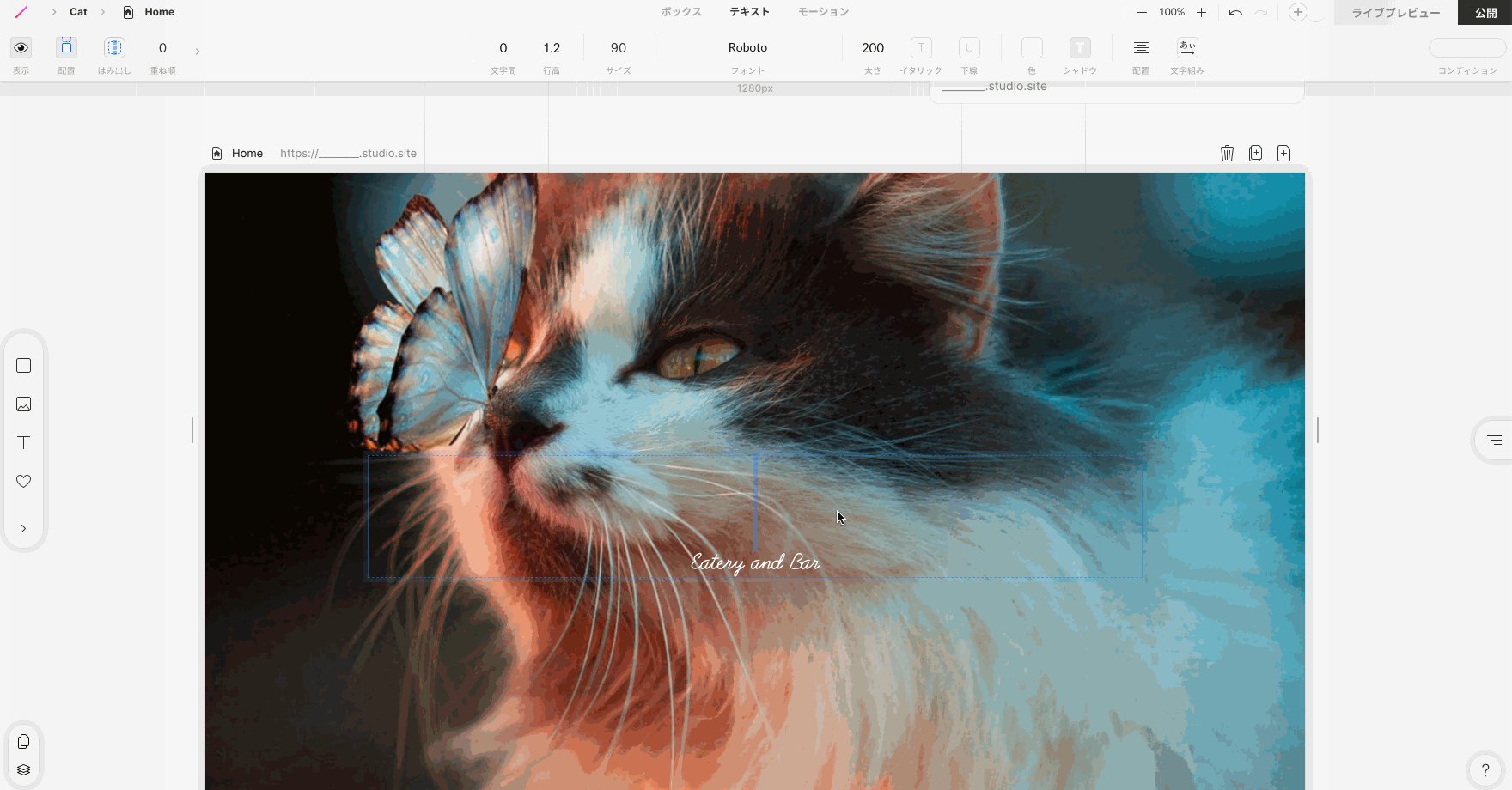
- 編集テキスト上でテキストが選択されるまで何度かクリック
- テキストが選択されている状態でダブルクリック
これでテキストが編集できます。
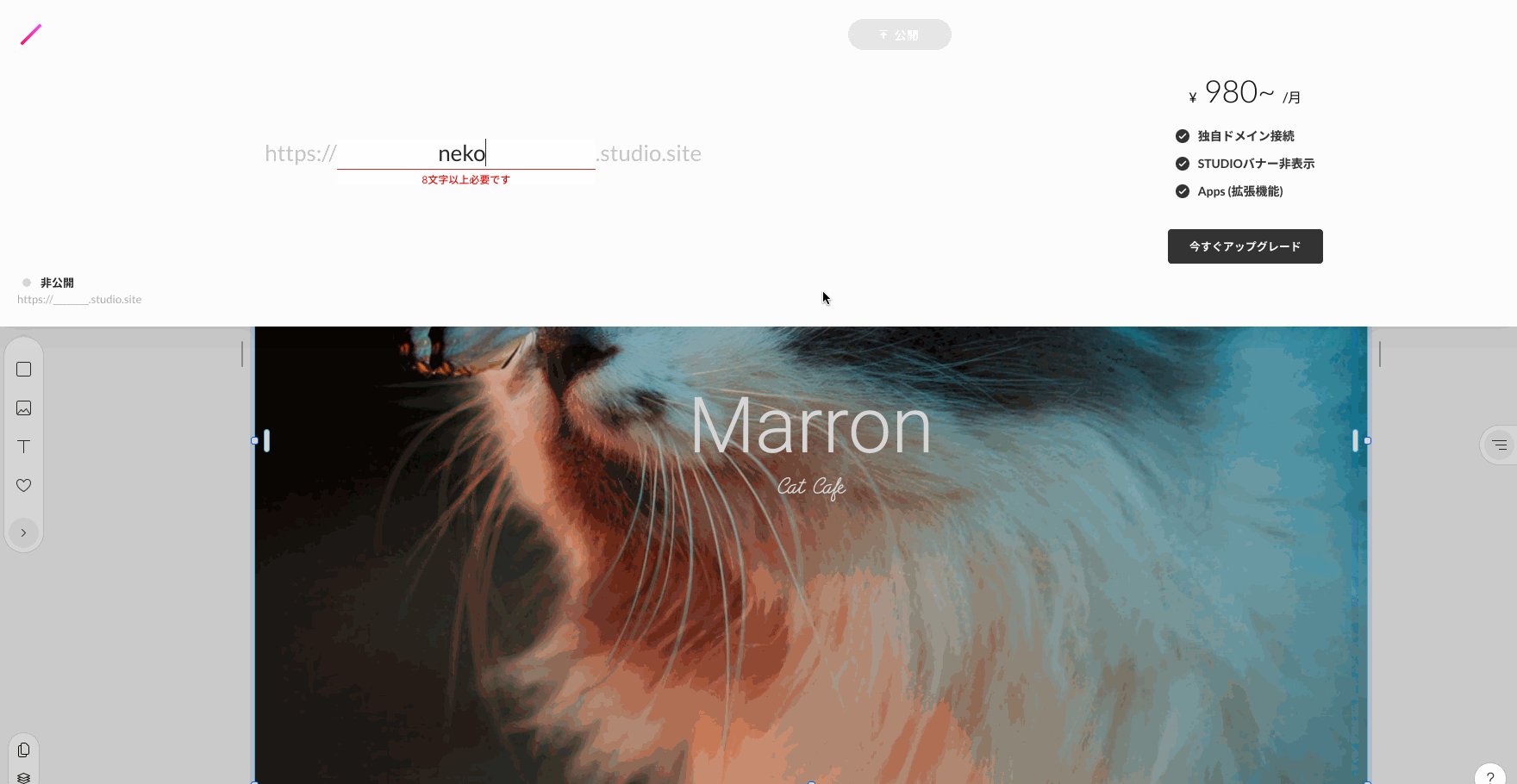
STEP.5: 好きな URL で公開

写真と文章を変えて自分が公開したい Web サイトが無事作成できたらいよいよ公開しましょう!
-
- 右上の公開ボタンをクリック
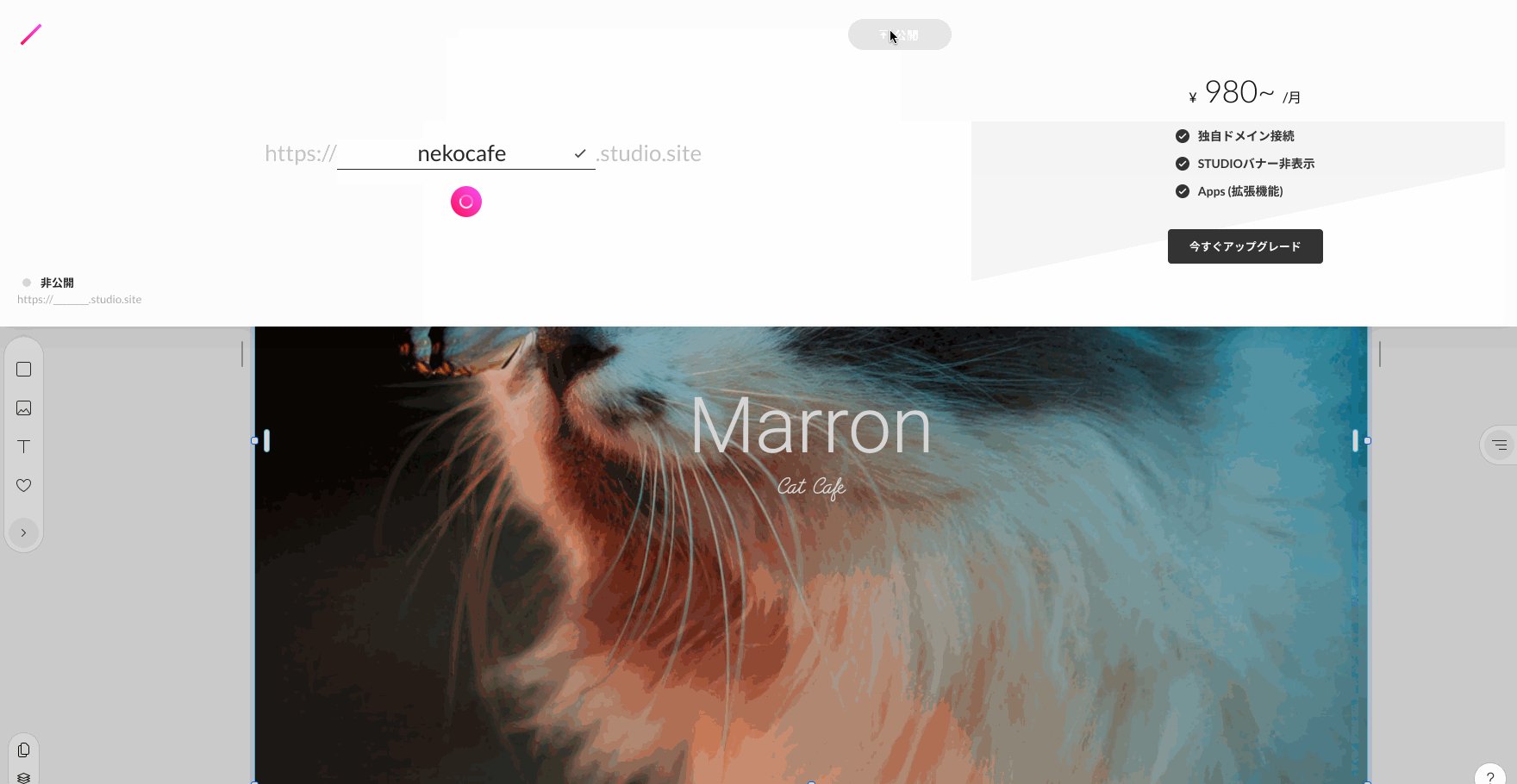
- 好きな URL を入力して保存
- 公開ボタンをクリック
これで公開です!
まとめ
事前知識や面倒な手続きなどもなく、爆速で簡単に Web ページを公開できました!

もちろん、テンプレート通りではなく、もっとカスタムさせることも可能です。
今後はもう少し細かい操作について説明するので、楽しみにしていてください!
まずは無料で学びたい方・最速で学びたい方へ
まずは無料で学びたい方: Python&機械学習入門コースがおすすめ

AI・機械学習を学び始めるならまずはここから!経産省の Web サイトでも紹介されているわかりやすいと評判の Python&機械学習入門コースが無料で受けられます!
さらにステップアップした脱ブラックボックスコースや、IT パスポートをはじめとした資格取得を目指すコースもなんと無料です!
最速で学びたい方:キカガクの長期コースがおすすめ

続々と転職・キャリアアップに成功中!受講生ファーストのサポートが人気のポイントです!
AI・機械学習・データサイエンスといえばキカガク!
非常に需要が高まっている最先端スキルを「今のうちに」習得しませんか?
無料説明会を週 2 開催しています。毎月受講生の定員がございますので確認はお早めに!
- 国も企業も育成に力を入れている先端 IT 人材とは
- キカガクの研修実績
- 長期コースでの学び方、できるようになること
- 料金・給付金について
- 質疑応答

 キカガクブログ
キカガクブログ