こんにちは。認定クリエイターの martina. です!
前回、固定ヘッダーを作りましたが、デザイン面だけでした。
そこで、今回はページ数を増やしたり、リンクを設定したりして、より情報量の多くて見やすい web ページにしましょう!

新規ページの作成
この項目は以下のような流れになります。
- ページ追加
- ページの名前やパスを編集
- ページパネルから元のページに戻る
順番に解説していきます!
1. ページ追加

まずはリンク先のページを作成しましょう。
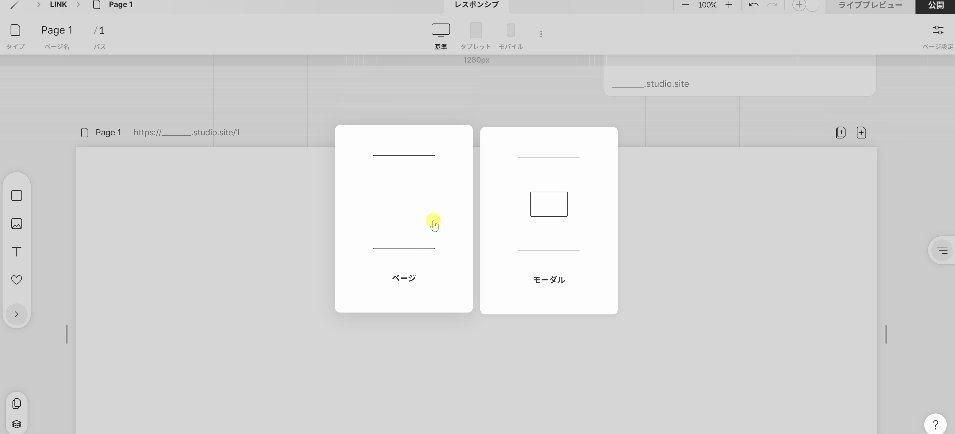
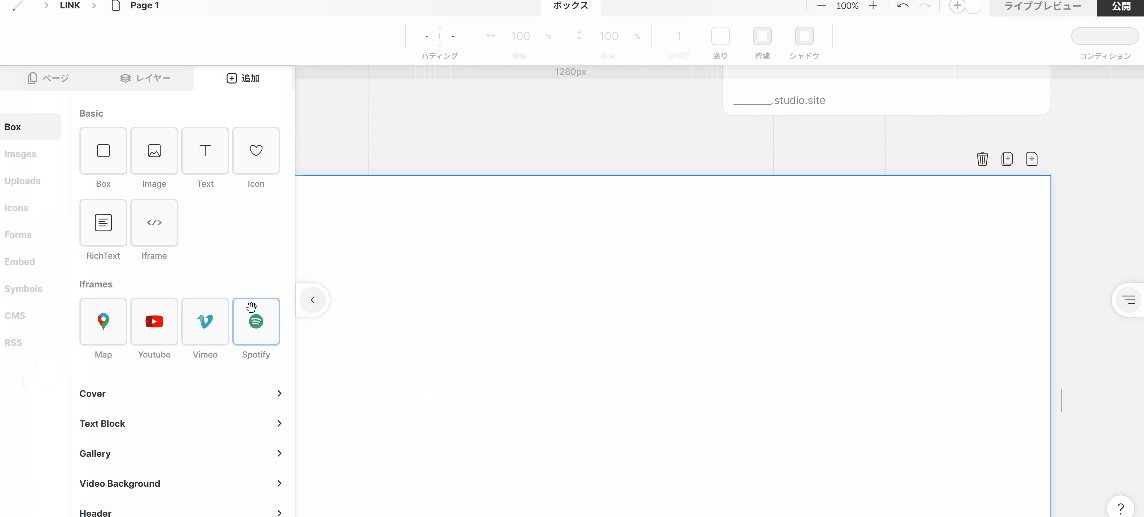
ページの右上にある追加か複製をクリックすることで、新しいページを作ります。
追加をクリックして、ページを選択し、新しいページを作りましょう。
2. ページの名前やパスを編集

左上のページ名、パスをクリックすると、好きな名前に変更できます。
3. ページパネルから元のページに戻る
それでは、2ページ目を適当に作ったら1ページ目に戻りましょう。

左下のページというところをクリックすると、左側にページ一覧が出るので、元のページをクリックして戻ります。
リンクを設定
それでは、メインページにリンク要素を設定し、別のページに移動するようにしましょう。
- 例としてヘッダーを準備する
- リンクを設定する要素を選択
- リンクを設定
- ライブプレビューで確認
順番に解説します!
1. 例としてヘッダーを準備する

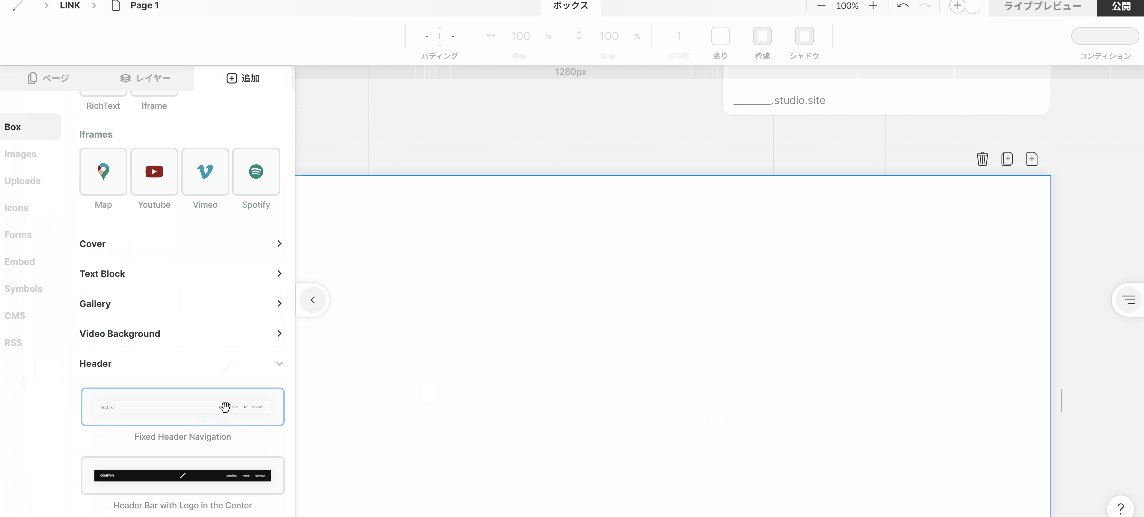
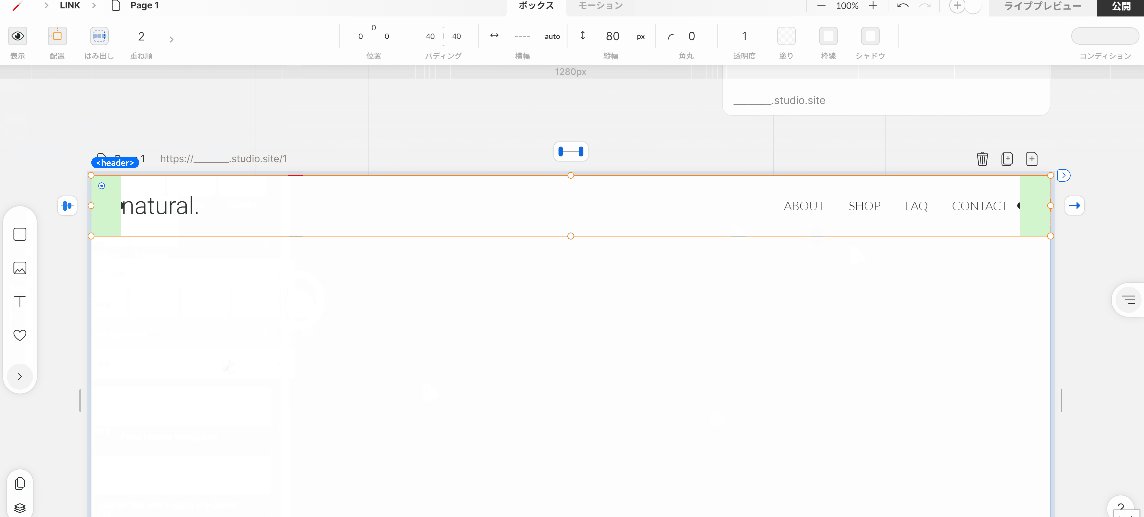
今回はアドパネルの中にあるヘッダーを使って説明したいと思います。アドパネルのヘッダーをクリックしてページに置いたら準備完了です。
もちろん前回の記事で作成したヘッダーや、ほかの要素でも大丈夫です!
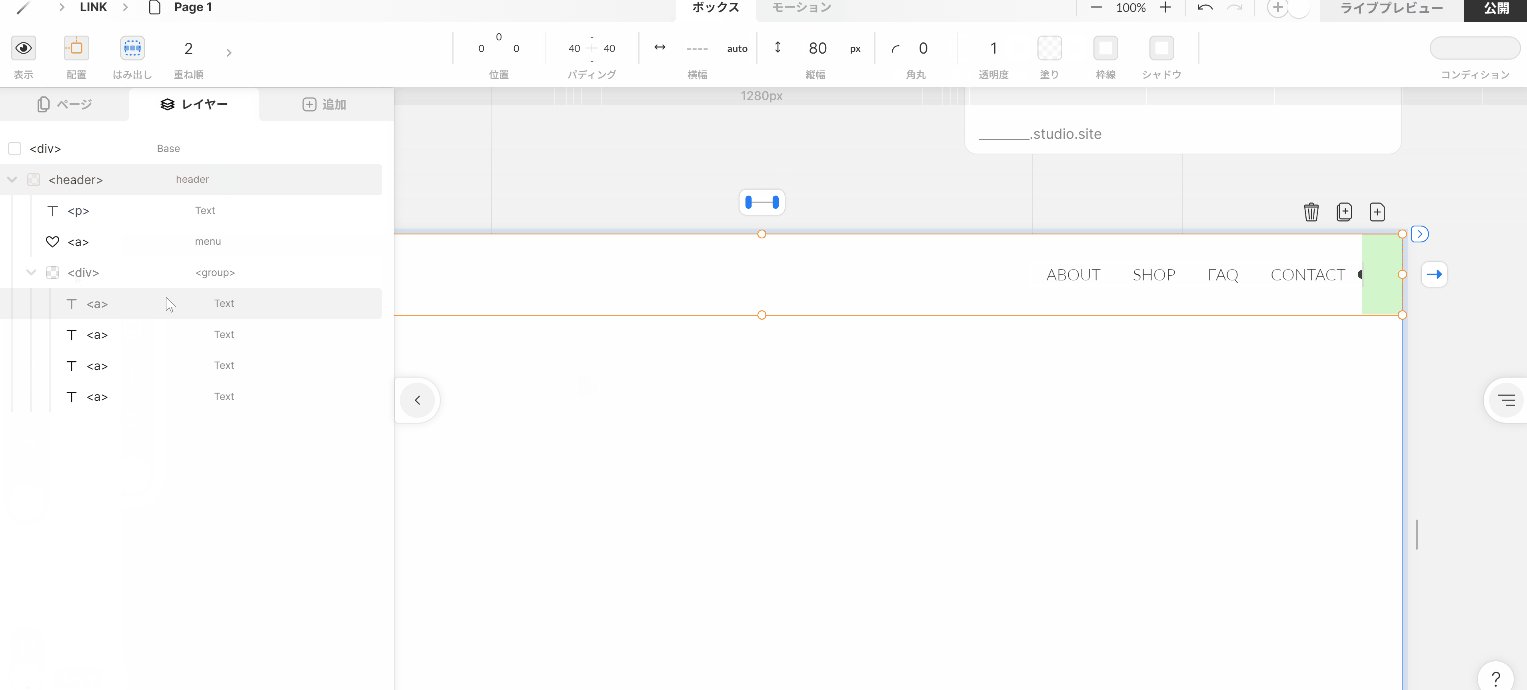
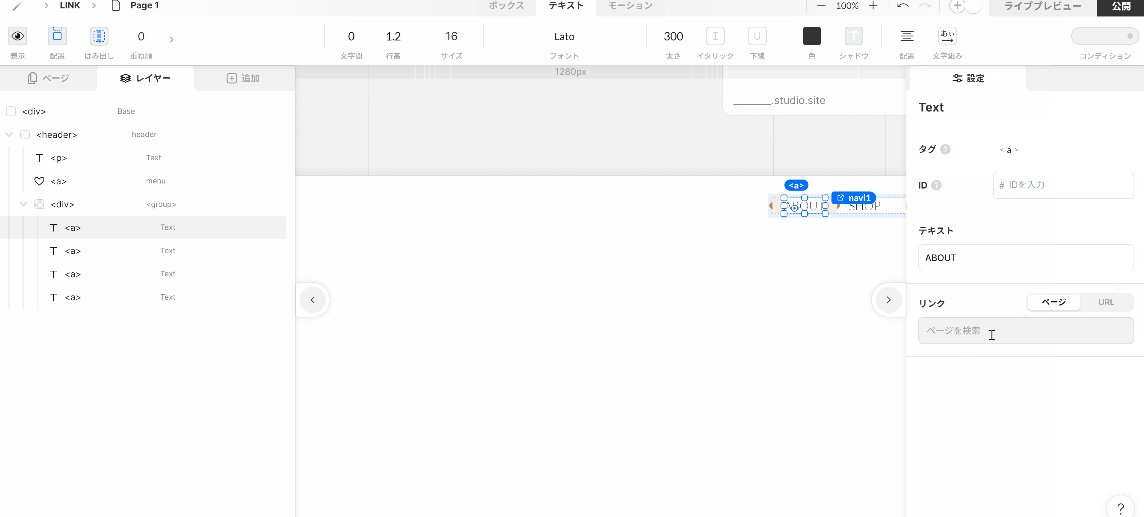
2. リンクを設定する要素を選択

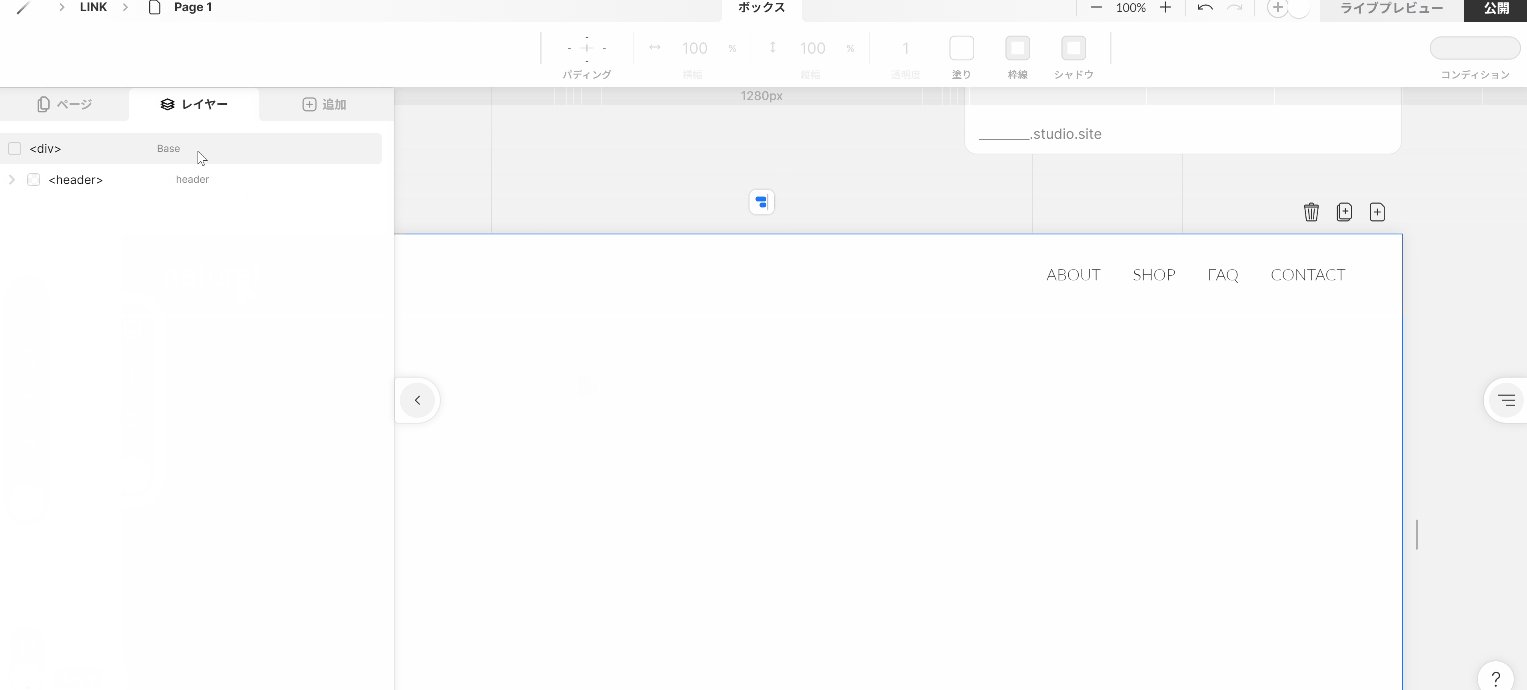
そうしたら、左下のレイヤーを開いて、リンクを設定したい要素を選択してください。
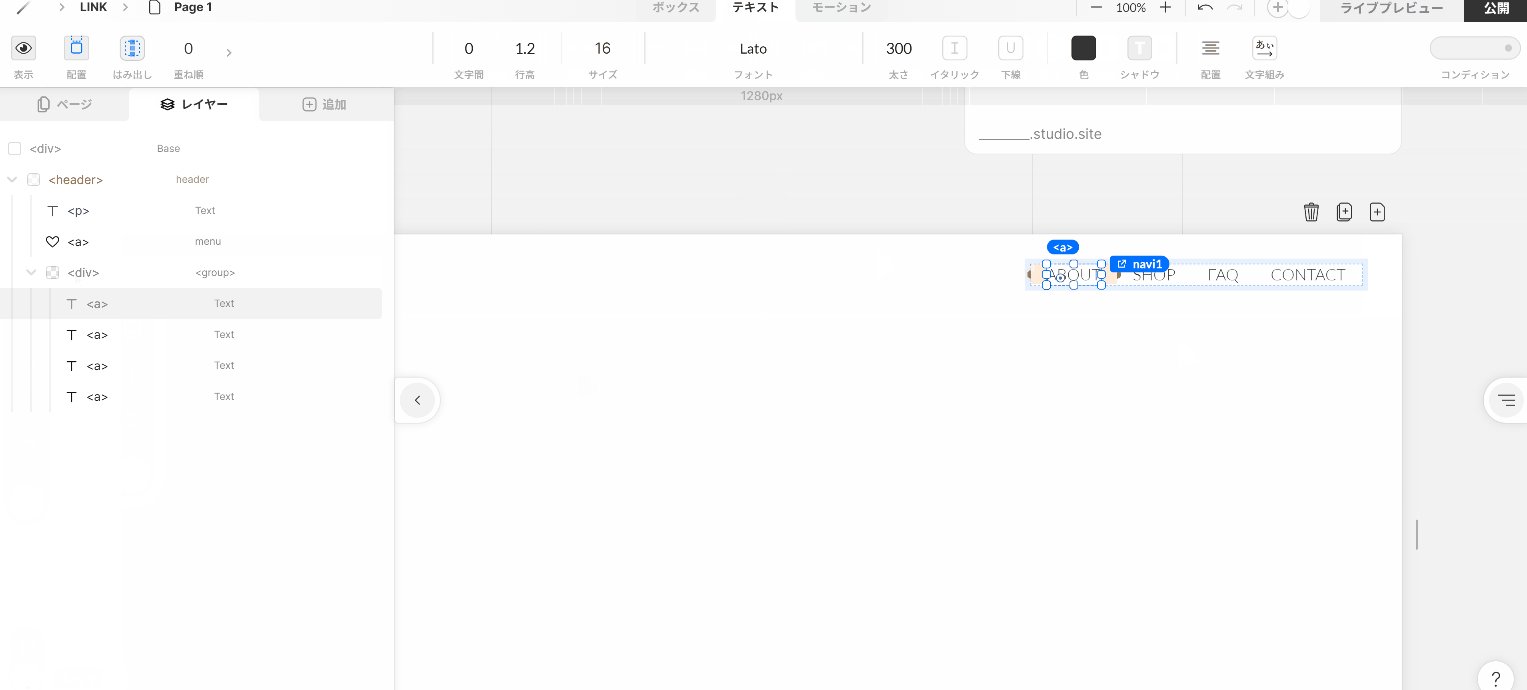
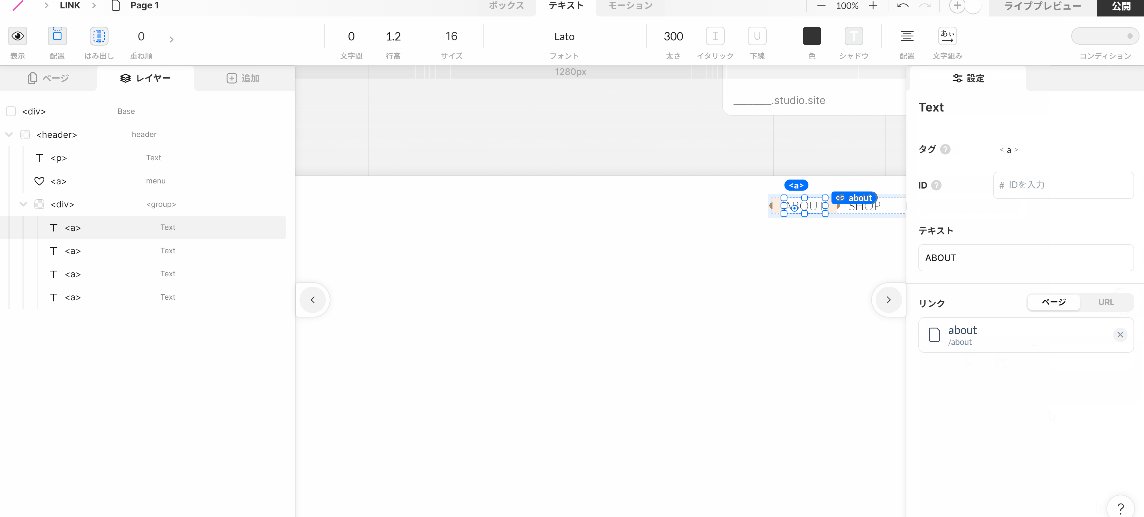
3. リンクを設定

そして、選択されている状態で右側のパネルを開くと、リンクという項目があります。
ここで、URLか作成したページをリンク先に設定できるので、ページからリンクしたいページをクリックしましょう。
4. ライブプレビューで確認
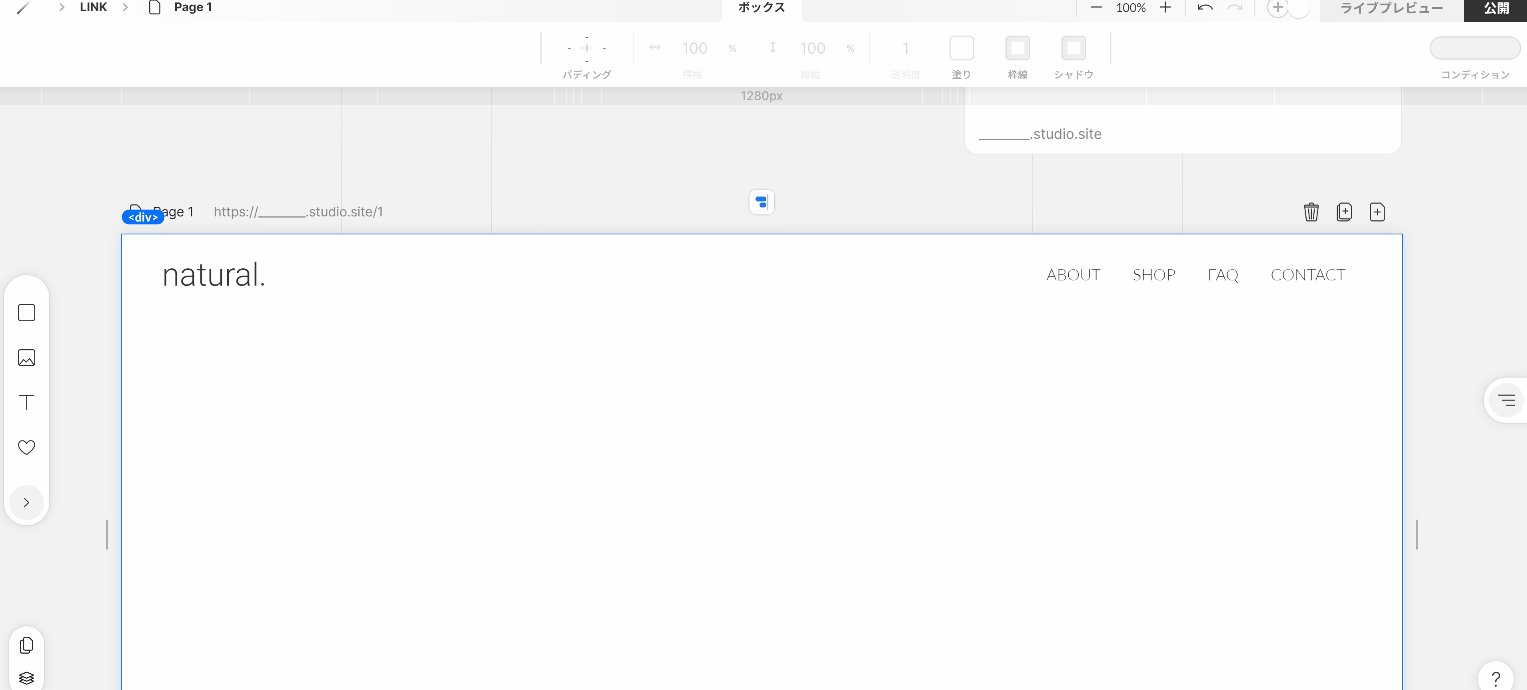
これで完成です。実際に確認してみましょう。

右上のライブプレビューから、実際の web サイトの表示が確認できます。
ヘッダーの ABOUT を押すとページが切り替わるので、リンク設定がうまくできていますね。
もちろん、このリンク設定はテキストだけではなく、画像やボックスなど、色々な要素に設定できます。この機能を使って情報量の多い web サイトを作ってみてくださいね。
まとめ
今回は新規ページの追加や、リンク設定を解説しました。これで、今までの記事も読んでいただければ、基本的な web サイトは作れるようになったと思います!
プログラミングスキルがなくても、思いついた web デザインができて、公開までできるなんて本当にすごいですよね!私はプログラミングが苦手なので、本当に助かっています。
これからもまだまだ STUDIO の記事を書こうと思っているので、楽しみにしててくださいね!
まずは無料で学びたい方・最速で学びたい方へ
まずは無料で学びたい方: Python&機械学習入門コースがおすすめ

AI・機械学習を学び始めるならまずはここから!経産省の Web サイトでも紹介されているわかりやすいと評判の Python&機械学習入門コースが無料で受けられます!
さらにステップアップした脱ブラックボックスコースや、IT パスポートをはじめとした資格取得を目指すコースもなんと無料です!
最速で学びたい方:キカガクの長期コースがおすすめ

続々と転職・キャリアアップに成功中!受講生ファーストのサポートが人気のポイントです!
AI・機械学習・データサイエンスといえばキカガク!
非常に需要が高まっている最先端スキルを「今のうちに」習得しませんか?
無料説明会を週 2 開催しています。毎月受講生の定員がございますので確認はお早めに!
- 国も企業も育成に力を入れている先端 IT 人材とは
- キカガクの研修実績
- 長期コースでの学び方、できるようになること
- 料金・給付金について
- 質疑応答

 キカガクブログ
キカガクブログ