皆さんこんにちは!キカガク長期コース卒業生の川合です。
今回はデザインブログ第二弾として「UIデザイン」を取り上げます!
第一弾のブログをまだ見ていないという方は、ぜひこちらもチェックしてみてください!
「UIデザインとは何か」「UIデザインってどうすれば良くなるのか」「どうやって学べば良いか」の順番に紹介していきます。
UIデザインとは?
UIデザイン(ユーザーインターフェースデザイン)は、ソフトウェア、Webサイト、モバイルアプリなどのユーザーインターフェース(UI)を設計するプロセスや方法論です。
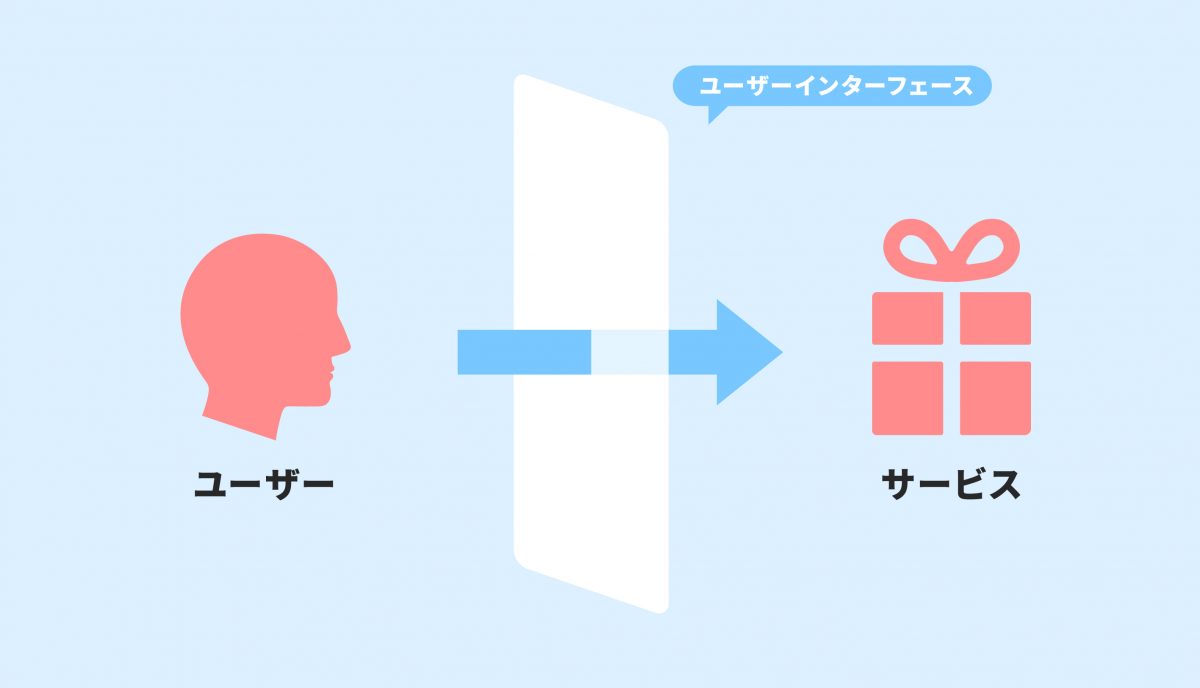
UIデザインは、ユーザーが製品やサービスと対話するためのインターフェースを作成するために使用されます。
スマホやPC、タブレットはもちろん、テレビのリモコンや電子レンジなどのボタン、ATMや電子決済パネルの画面なども全てUIです。
ユーザーとサービスの間に位置するもの全てのインターフェースのことを指しています。

UIデザインの目的
UIデザインの目的はユーザーエクスペリエンス(UX)を向上させることです。
つまり、ユーザーが製品やサービスを使いやすく、効果的に操作できるようにすることを重視します。
UIデザインは、視覚的な要素(色、レイアウト、アイコンなど)やインタラクティブな要素(ボタン、フォーム、メニューなど)を使用して、ユーザーが情報を理解し、目的を達成するための手段を提供します。
UIデザインが悪いとアイデアが良くても使い続けてもらえない
UIデザインが配慮されていないと使いにくいと感じられ、利用を断念してしまいます。
そのサービス自体がよほど素晴らしく、代替できないものだったとしたら利用を続けてくれるかもしれません。
大体のアイデアは既にあるサービスに類似しているため、他よりも使いやすく、気に入ってもらえなければ使い続けてもらうのは難しいでしょう。
この点は後ほど詳しく紹介します。
UIデザイナーの役割
UIデザイナーは、ユーザーのニーズや行動を理解し、使いやすさ、効率性、直感性を追求しながら、魅力的で機能的なデザインを作成します。
また、ブランドイメージやマーケティング戦略との一貫性を保ちつつ、そのUIを通じて、製品やサービスにユーザーがポジティブな印象を抱くようにします。
ユーザーの視覚的なインタラクションや操作性に関わる要素を設計するため、「デザインスキル」だけでなく、「ユーザー調査」「プロトタイピング」「テスト」などの人間中心のアプローチが必要とされています。
いろいろなUIデザイナー
UIデザイナーの中にも、「グラフィックが得意な人」「ブランディングの観点から構成できる人」「インタラクションにこだわりのある人」「設計が得意な人」など、それぞれ得意とする分野がある場合が多いです。
もし長期コースを受講してプログラミングの知識を得ている方であれば、「コーディングを見越したUIデザイン構成」や「AIを組み込んだアプリケーションに特化したUIデザイン」などを得意領域にするのも手です。
UIデザインをAIが自動生成してくれるサービスも続々と出てきているので、この点も後々の記事で紹介できればと思います。
UIデザインとUXデザインの違いは?
UIデザイン(ユーザーインターフェースデザイン)とUXデザイン(ユーザーエクスペリエンスデザイン)は、製品やサービスのデザインにおいて密接に関連していますが、異なる側面をカバーしています。
UXデザインとは
UXデザインはサービス利用者の体験そのものを指します。ここで言うデザインとは、見た目のことではありません。
ユーザーが製品やサービスを使用する際の全体的なエクスペリエンスのデザインです。
ユーザーがどのように知覚し、理解し、利用するかについての理解を深め、そのプロセスを改善するための戦略を立てることが重要です。
ユーザーのニーズや目標を理解し、それらを満たすための「機能やタスクの設計」「情報の整理」「ナビゲーションの改善」などを行い、製品やサービスを使う際の全体的な満足感や効率性を向上させることを目指します。
UIデザインとUXデザインの違い
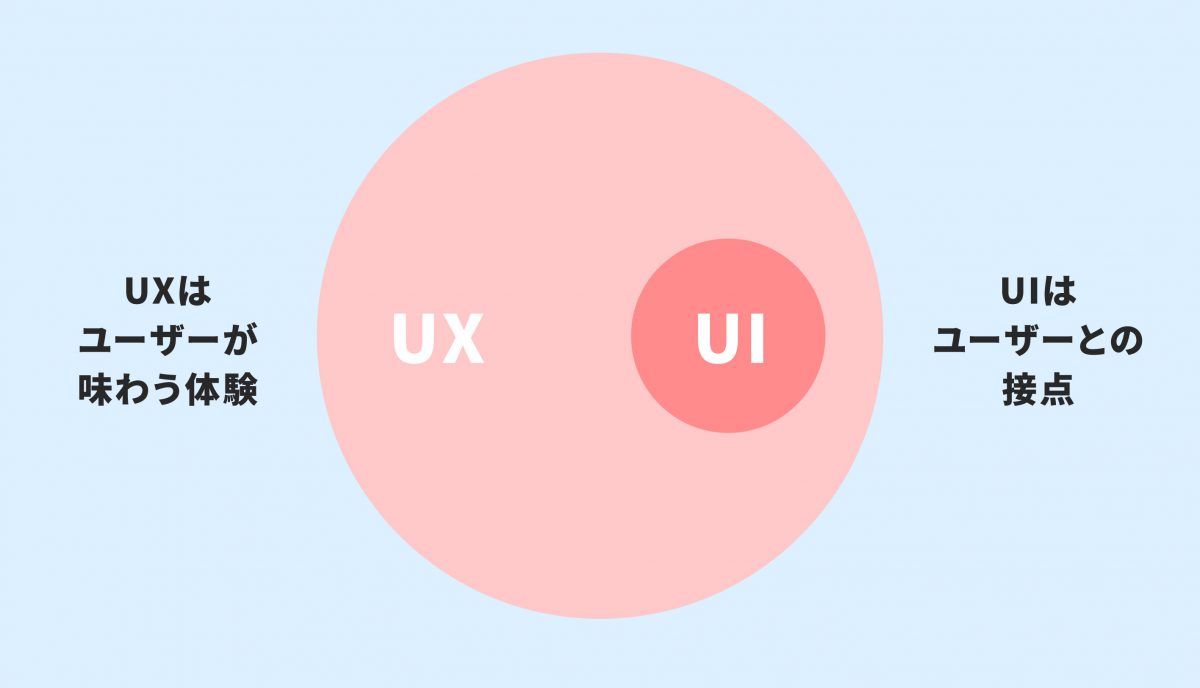
UIとUXの違いを簡潔に説明すると、「UIデザイン」はインターフェースの外観と感触に焦点を当て、「UXデザイン」はユーザーの全体的なエクスペリエンスに焦点を当てています。
UIデザインはUXデザインの一部であり、両方の要素が組み合わさることで優れたユーザーエクスペリエンスを実現します。
「UI/UX」と並べて表記されることが多いので混同しがちですが、並列するものではなく、UXという大きな領域があり、その中の一部にUIがあります。

UIが良くても、UXが悪いと台無し
UIとUXどちらも優れている状態が望ましいですが、例えばUIが悪くても、ユーザーが良い体験をしたと思えば成功していると言えます。逆にUIがどんなに優れたものでも、ユーザーが悪い体験をしたと思えば失敗していると言えるでしょう。
宅配ピザの例
例えば宅配ピザを例にあげましょう。とある宅配ピザのアプリはとてもUIが緻密に設計されており、スムーズに注文することができます。
しかし、予定時間を大幅に過ぎ、ピザも冷めていました。体験としては最悪です。
このように、UIの評価はとても良くても、最終的に悪い印象を持つと、サービス全体に不満を感じてしまいます。
結果、そのアプリは二度と使われることはないでしょう。
なぜUIデザインが大切なのか
とは言え、UIデザインも非常に大切です。
なぜ大切なのかというと、UIデザインが優れているか否かで、サービスの利用率に大きく影響するからです。
UIデザインが悪いサービスは下記のようなものがあります。
- ユーザーから見て、欲しい情報がどこにあるのかわからない
- 文字や絵がごちゃごちゃしていて見づらい
- 予約や検索のやり方がわからない
いくら良いアイデアをサービスにしたとしても、ユーザーに「このサイトは使いにくい!」と判断されれば、購入や予約につながらず、離脱されてしまいます。
それを避けるためにも、ユーザーがスムーズに使えるUIデザインを意識する必要があります。
極端な例
例えば象が使うスマホアプリをウサギが作成するとします(非現実的ですが笑)。
UIデザインを配慮しないと、ウサギは自分の手の押しやすいサイズのボタンを作ってしまいます。
当然、象は自分の手だと押したいボタンが押せないため、かなり悪いユーザー体験になってしまいます。
これはとても極端な例ですが、相手のことを考えないと、使ってもらえないどころか、使い方が分からなかったり、そもそも使えないサービスになってしまいます。

UIデザインをする上で押さえたい4つの基礎ポイント
UIデザインをする上で、4つの大切なポイントがあるといわれています。
デザインの名著「ノンデザイナーズ・デザインブック」(著者:Robin Williams)によれば、下記の4つがデザインの基本原則です。UIデザインを考える上でも役立つため、1つずつ見ていきましょう。
- 近接
- 整列
- コントラスト
- 反復
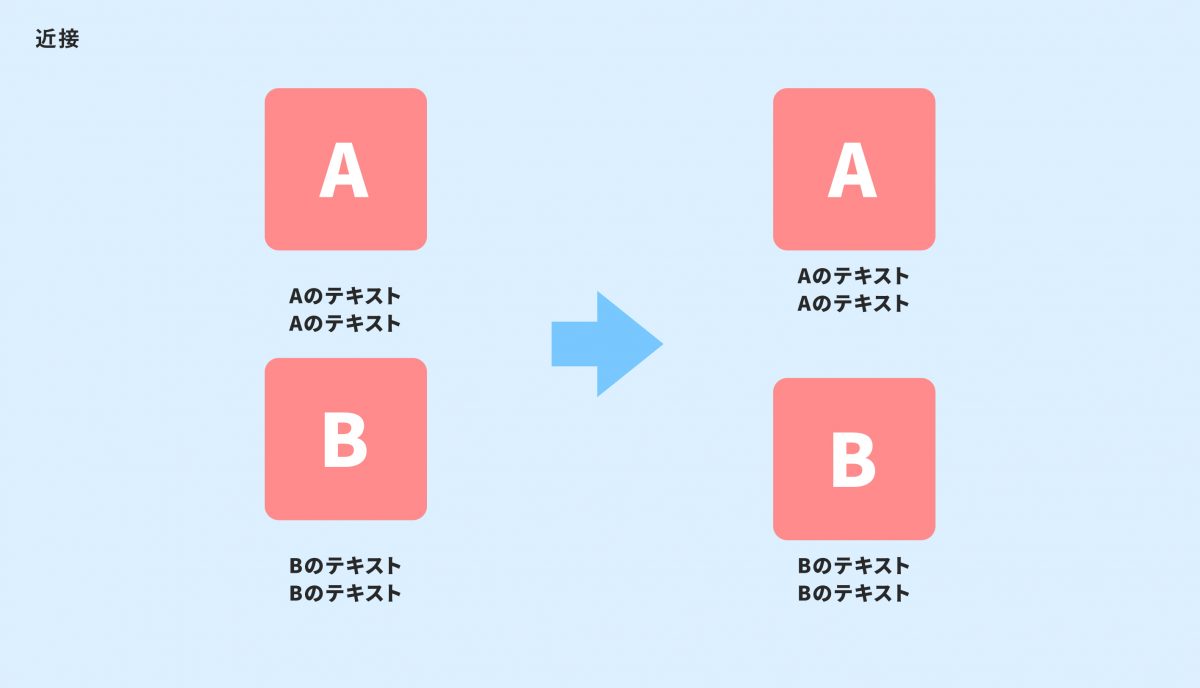
近接
複数の情報がある中で、関連するものを近づけることです。

例えば、「りんご、にんじん、レタス、ぶどう」があったとしたら、「りんご、ぶどう」「にんじん、レタス」のように、近い属性同士をまとめる、と考えるとよいでしょう。
ユーザーにとって、内容が把握しやすくなります。
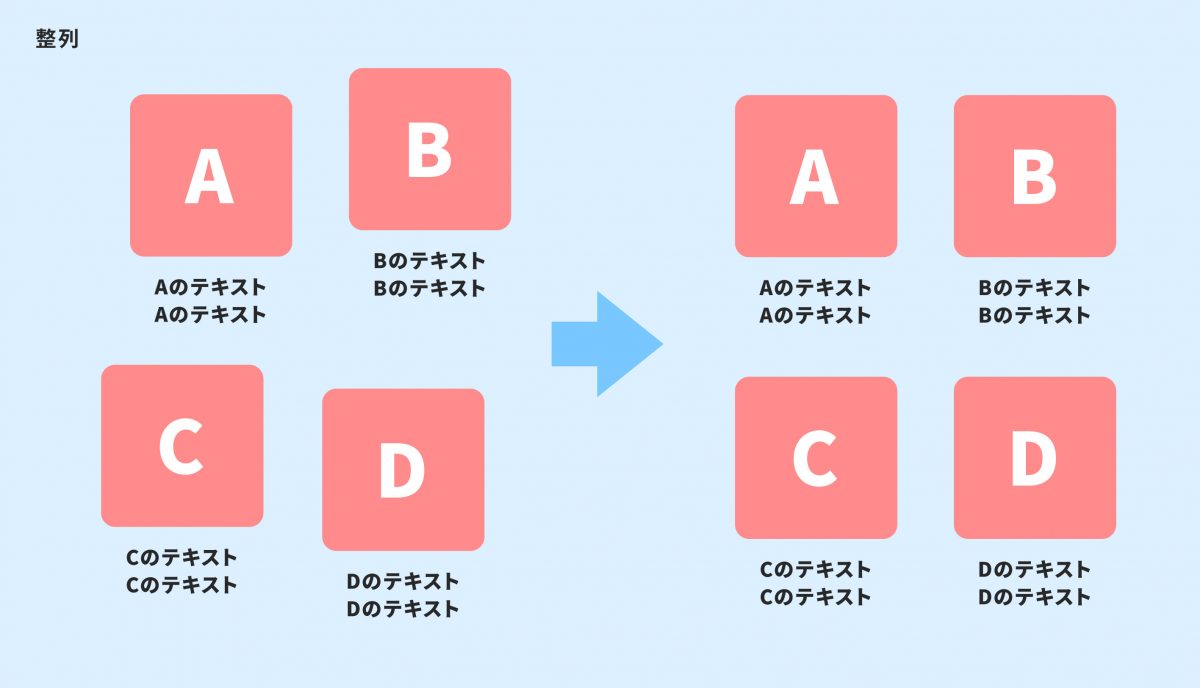
整列
ばらばらに散らばっている情報を、きちんと並べることです。

具体的には、横書きの文章を左揃えにする、図やイラストの余白をそろえる、などが考えられます。
視点が集約されるため、非常に見やすくなります。
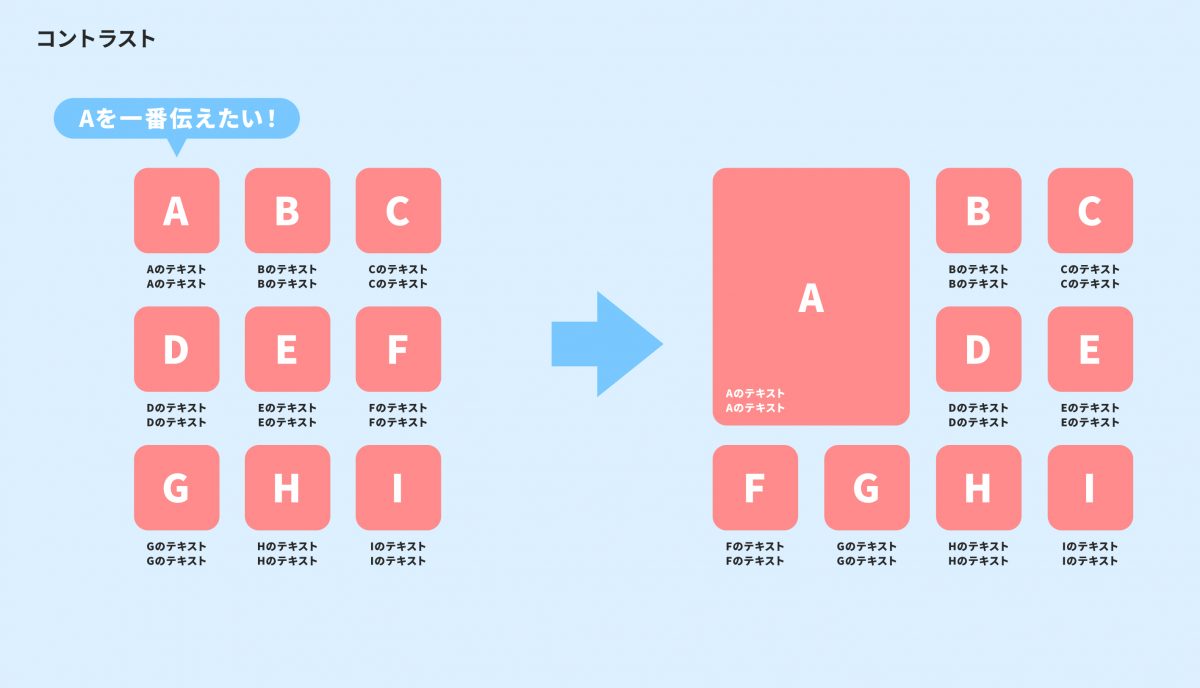
コントラスト
情報に強弱をつけて目立たせることです。

例えば、太字にする、サイズを変える、赤など印象が強い色をつける、アイコンを付ける、といった方法があります。
目につきやすいため、重要なポイントを強調したい場合に効果的です。
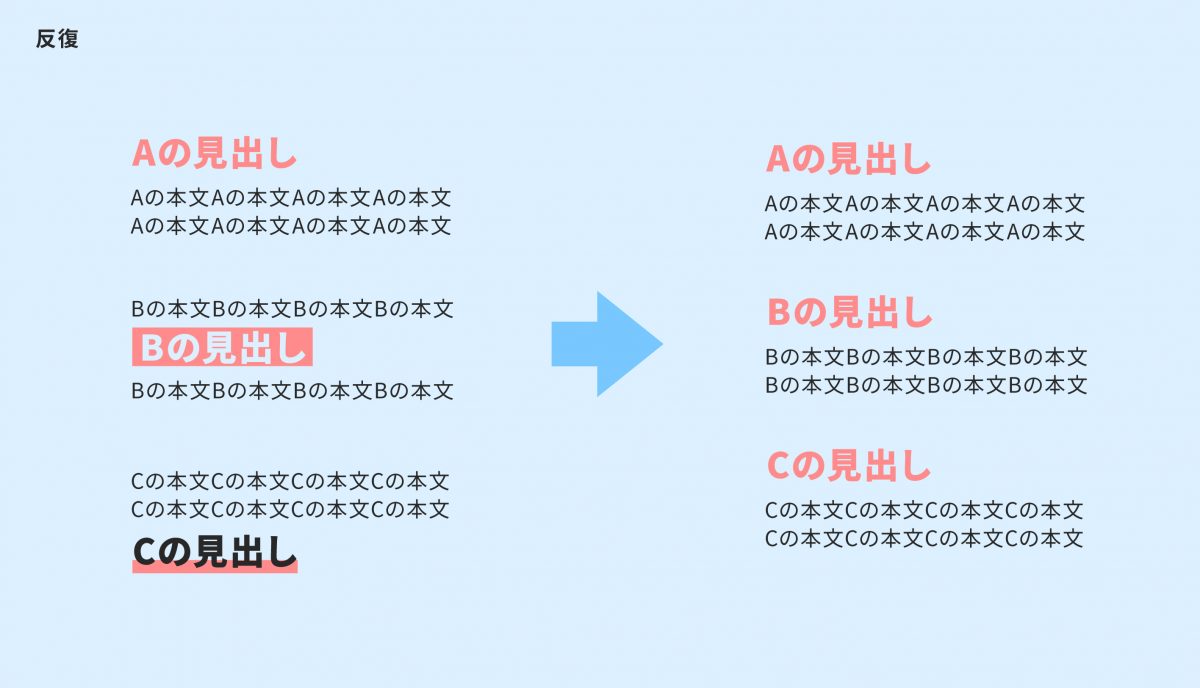
反復
同じパターンを繰り返し使うことです。

具体的には、レイアウトや色、モチーフなどの要素を何度も使って一貫性を持たせます。
全体に統一感が生まれるため、ユーザーも情報を理解しやすくなります。
UIデザインで気を付けること
UIデザインをする際には、以下のようなポイントに気を付けることが重要です。
- ユーザーを中心に置く
ユーザーのニーズや目標を理解し、ユーザビリティを最優先に考えましょう。ユーザーが製品やサービスを使いやすく、効果的に操作できるようにデザインしましょう。 - 一貫性の確保
ユーザーが製品やサービスを使いながら感じる一貫性は重要です。一貫性のあるデザインは、ユーザーにとって予測可能で使いやすい環境を提供します。一貫した色、スタイル、レイアウト、アイコンなどを使用しましょう。 - シンプルさと視覚的な整合性
インターフェースはシンプルで明確であるべきです。無駄な要素や複雑さを排除し、ユーザーにとってわかりやすいデザインを目指しましょう。また、視覚的な要素は意味と整合性を持つようにし、ユーザーが情報を理解しやすくしましょう。 - レスポンシブデザイン
現代のデザインでは、異なるデバイスや画面サイズに対応するレスポンシブデザインが重要です。異なる解像度やデバイスでの一貫性を保ち、ユーザーが異なる環境で快適に使えるようにしましょう。 - テストと改善
完成したデザインをユーザーにテストしてもらい、フィードバックを収集しましょう。ユーザーの意見や反応を参考にしてデザインを改善し、より良いユーザーエクスペリエンスを追求しましょう。 - 最新のデザイントレンドに対応
UIデザインは常に進化しています。最新のデザイントレンドやベストプラクティスに関心を持ち、常に学習とアップデートを行いましょう。
これらのポイントに留意することで、ユーザーが使いやすく、魅力的なUIデザインを実現することができます。
UIデザインを良くするため、学ぶべきこと
- 人間中心設計
- 行動心理学
- 認知心理学
- 色彩心理学
- タイポグラフィ
- 視覚デザイン
- UXデザイン
- UIデザイン
- 情報アーキテクチャ
- Webデザイン
- グラフィックデザイン
これらの分野を学ぶことで、ユーザーの視点に立ったデザイン、ユーザーが使いやすいデザイン、ユーザーが喜ぶデザインをすることができます。
「こんなに!?」と驚いた方も多いと思います。ただ、私が出会ったUIデザイナーでも全てを網羅している人はなかなかいません。私もまだまだ全てに精通しているわけではありません。
まずはどれか1つを理解することに専念し、それを強みにどんどん他の分野も習得していくのが良いと思います。
私はグラフィックデザイナーの経験が長いので、「グラフィックデザイン」を軸に、「人間中心設計」や「情報アーキテクチャ」を身につけていきたいと考えています。
RPG感覚で、楽しみながらスキルを増やしていきましょう!
UIデザインの学習方法
- 書籍やWebの記事を読む
- オンライン講座を受講する
- ワークショップに参加する
- 実務経験を積む
書籍やWebサイト、オンライン講座でUIデザインの基礎知識は学ぶことができます。
また、ワークショップに参加することも手段の1つです。
おすすめの書籍
UIデザインについて書かれた書籍を紹介しますが、サンプルを確認して読みやすそうと感じたものを手に取るのが良いかと思います。
本によってそこまで内容に差はないので、「なるべく図やスクリーンショットが多い方が良い」「図が少ないが、情報量が多い方が良い」など、ご自身のニーズに合わせてチョイスするのがお薦めです!
周りの人にテスターになってもらおう!
私個人の考えとしては、まず自分のサービスを他人に使ってもらうのが良いと思います。
全く説明を受けていない人にUIを触ってもらい、「どこで迷っているか」「どこにストレスを感じているか」などを観察し、UIの改善に役立てます。
体系的に学ぶよりも、必要にかられて得た知識の方が記憶に残りやすいと感じます。
自分が作成したアプリケーションを使ってもらうことに最初は恥じらいや不安もあるかもしれません。
ただ、本当に届けたい人たちに使ってもらいやすいものを提供するため、知人にテスターになってもらいましょう。
UIデザインは、Webサイトやアプリの開発において、重要なスキルです。
UIデザインを学び、ユーザーにとって使いやすく、魅力的なWebサイトやアプリを作成しましょう!
まとめ
「UIデザインとは何か」「UIデザインってどうすれば良くなるのか」「どうやって学べば良いか」を紹介しました。
紹介したポイントやUIデザイン事例などを参考に、Webサイトやアプリケーションの制作に役立ててみてください!
次回の記事はUXについて紹介します!
 キカガクブログ
キカガクブログ