こんにちは!インターン生の martina. です!
前回の STUDIO の記事読んでいただけたでしょうか?
おしゃれな Web サイトを数分で公開できるのでぜひ読んでくださいね!
さて今回は、新規ページのメインビジュアル部分をサクッと作りながら、画像とテキストの扱い方について解説します!

画像の配置
新規の空白のページから作っていきましょう。

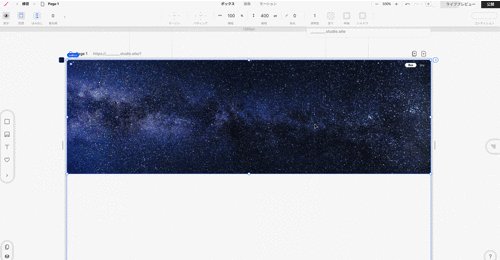
- 左側のアドパネルに画像のアイコンがあるので、置きたい場所にドラックアンドドロップ
- 画像の端を掴んで大きさを整える
- ドロップした空の画像をダブルクリック
- 左側のアドパネルから画像選択

また、アップロードタブからアップロードを選択して、自分で用意した画像をアップロードすることもできます。
画像編集

画像端にある丸いアイコンをドラッグすることで画像の端を丸めることができます。
このときボックスタブを選択していないと丸いアイコンが出てきません。

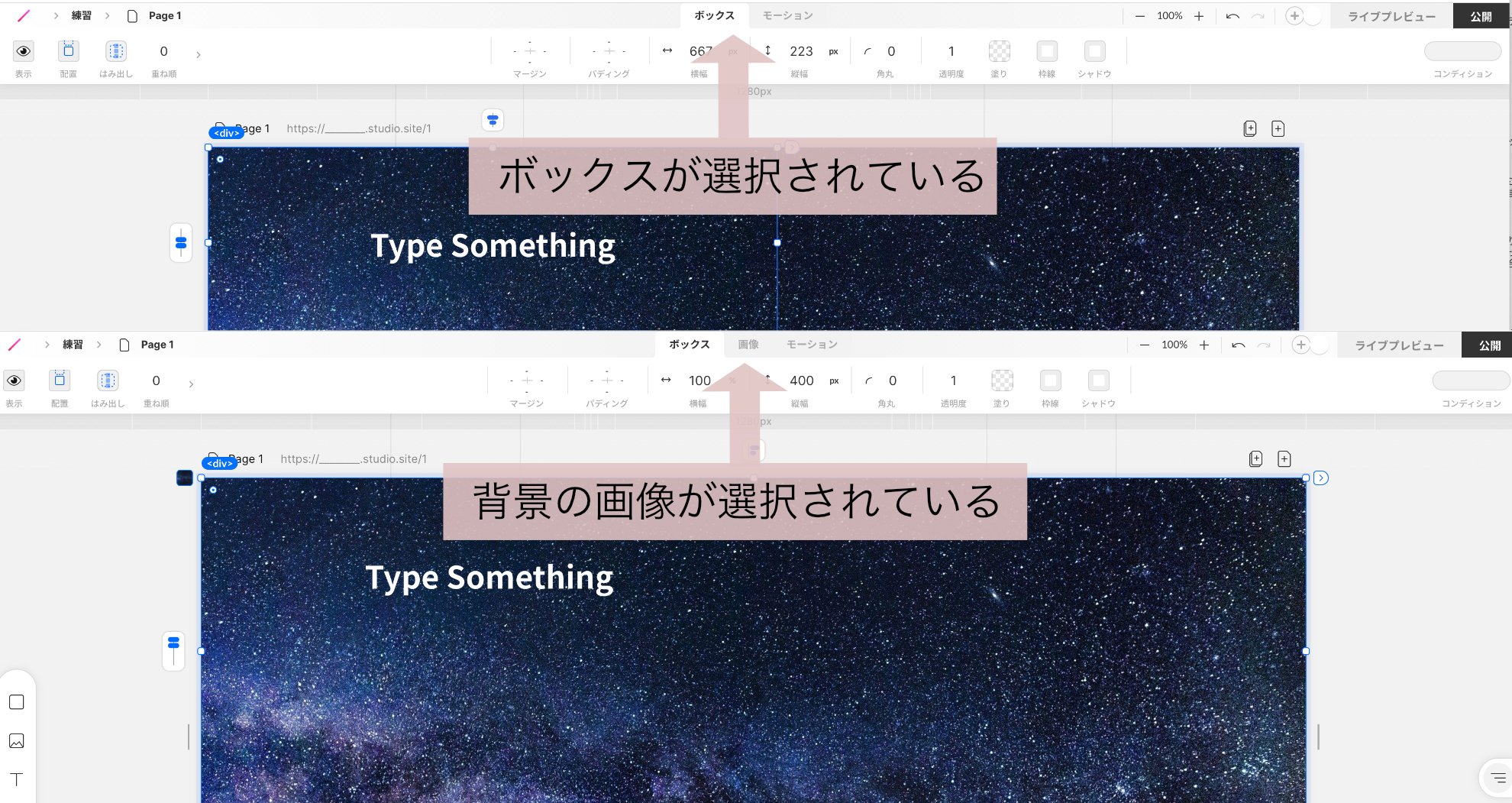
ボックスタブでは画像の配置をより詳細に調整できます。
マージンやパディング、画像の縦横の大きさなどを細かく調整したり、先程の角丸もこちらで数値を見ながら調整できます。大きさなどは、とりあえず直感的に作ってみて、後からこちらで微調整すると使いやすいです。
画像タブでは、明るさやコントラスト、ぼかしなどを調整して画像をかっこよく編集できます。
テキストの配置
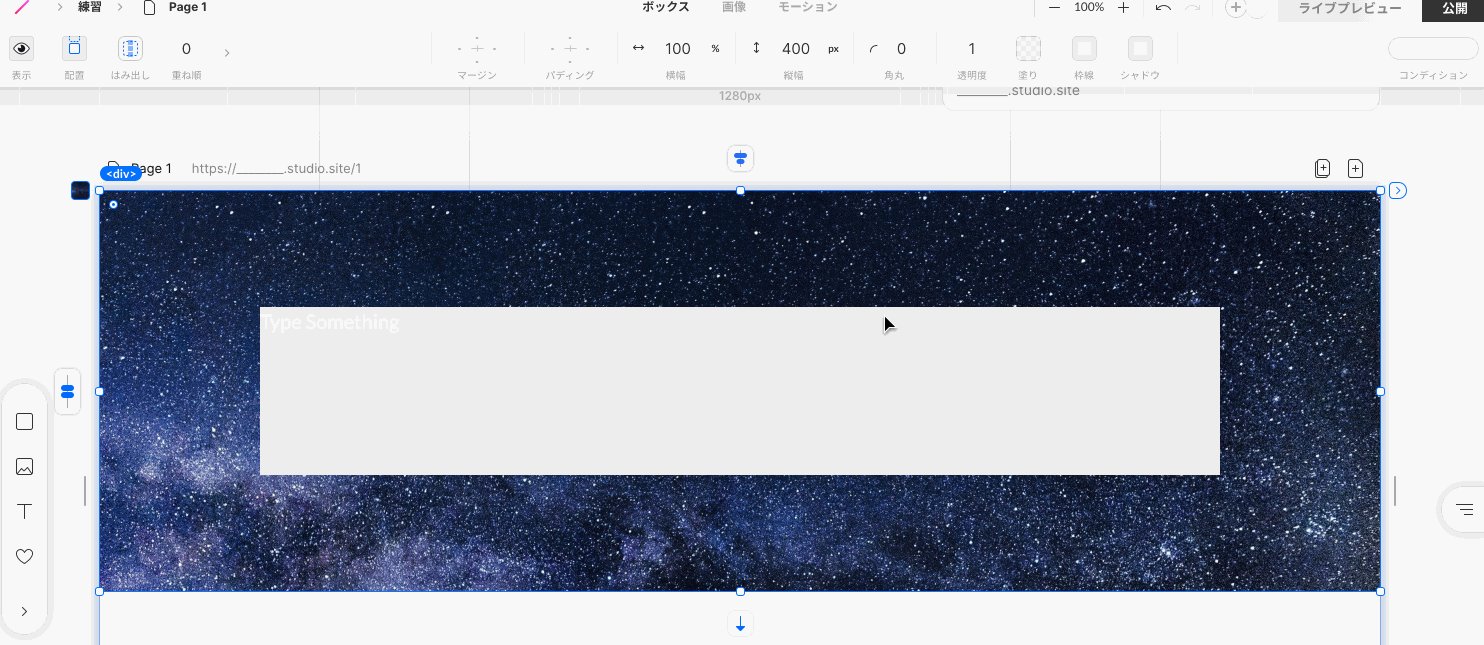
次にテキストを置きましょう。
STUDIO では置く場所が端か真ん中に要素を置けるのですが、少し左寄りとか少し上に置きたいときは少しコツが入ります。

-
- ボックスをドラッグアンドドロップ
- その中にテキストをドラッグアンドドロップ
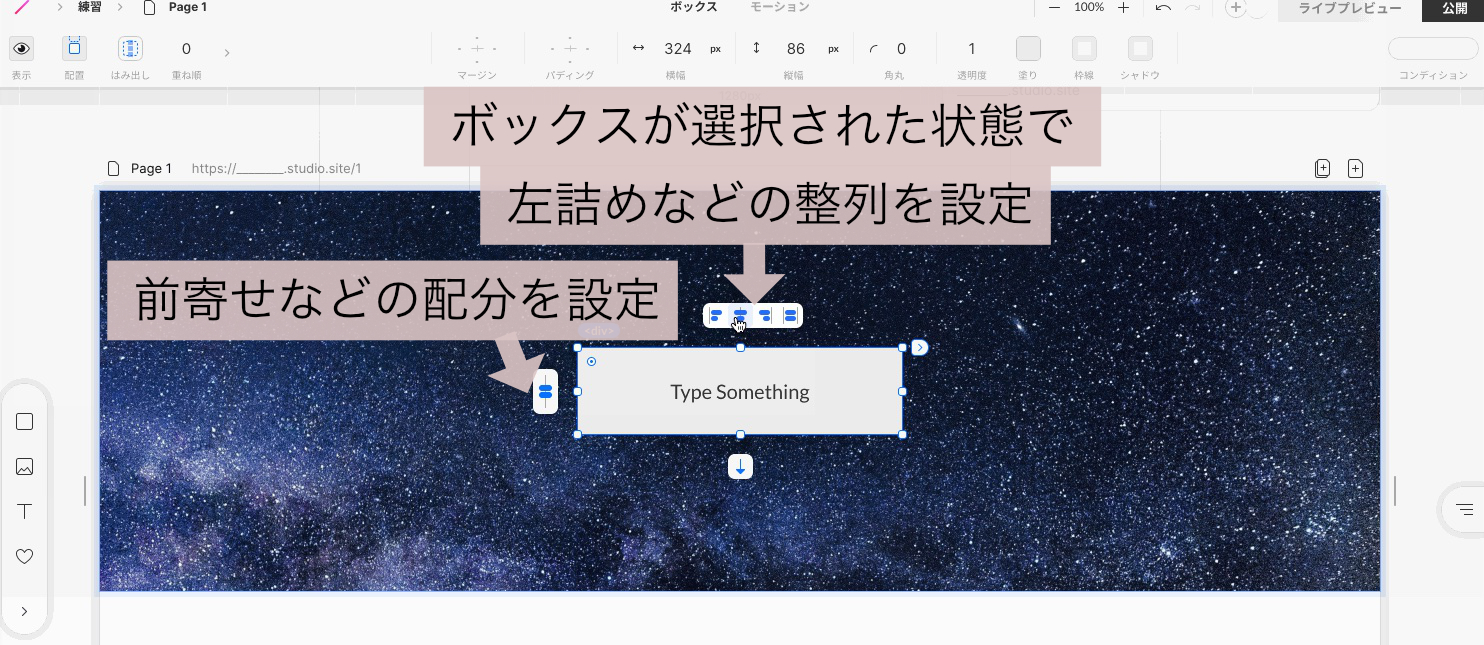
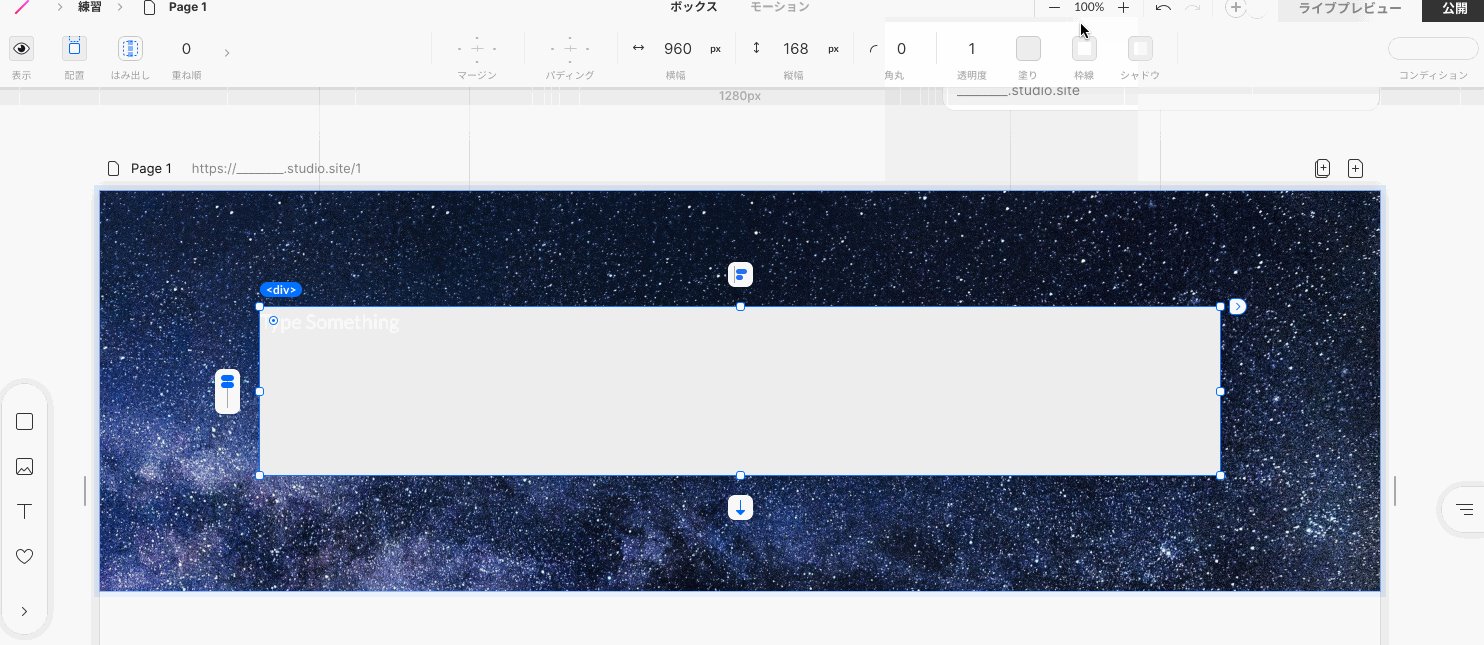
- ボックスを選択してフォントを置きたい方に寄せる

- ボックスの端をドラッグして大きさを調整
これでテキストが好きなところに置けていますね。
STUDIO ではこのようなボックスレイアウトというデザイン方法を採用しています。慣れるまで大変ですが一緒に頑張りましょう!

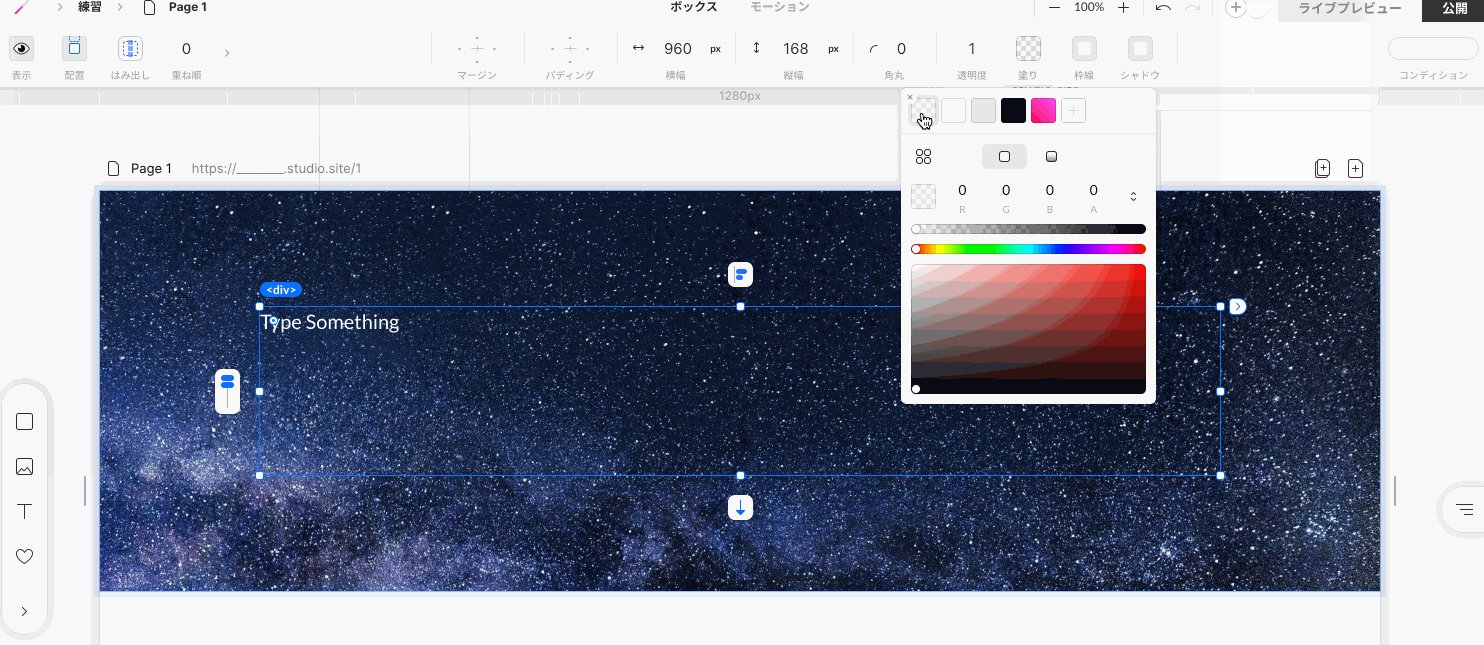
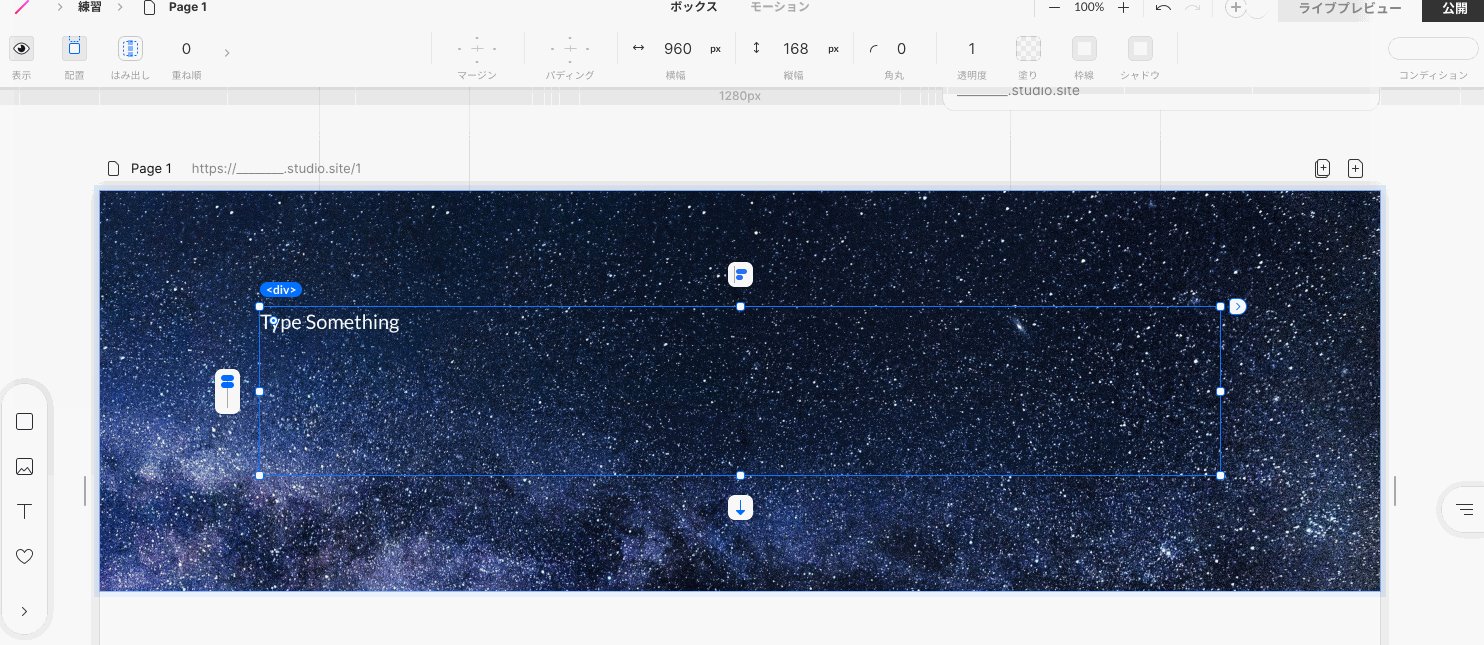
そして、ボックスタブの塗りを透過させれば、テキストが綺麗に表示されます。

このとき、ちゃんとボックスが選択されているかに注意してください。(メニュータブにボックスしかない状態)

先ほどの画像と同じようにテキストタブから、サイズやフォント、色など細かく調整できます。

また、異なる大きさやフォントのテキストを、今作ったボックスの中の配置したいときは、左側のアドパネルからテキストをドラッグアンドドロップしてください。
まとめ
STUDIO での Web ページ制作はこのような作業を積み重ねて作っていく流れになります。
よくわからない人はできていれば大丈夫です!徐々に慣れていきましょう!
まずは無料で学びたい方・最速で学びたい方へ
まずは無料で学びたい方: Python&機械学習入門コースがおすすめ

AI・機械学習を学び始めるならまずはここから!経産省の Web サイトでも紹介されているわかりやすいと評判の Python&機械学習入門コースが無料で受けられます!
さらにステップアップした脱ブラックボックスコースや、IT パスポートをはじめとした資格取得を目指すコースもなんと無料です!
最速で学びたい方:キカガクの長期コースがおすすめ

続々と転職・キャリアアップに成功中!受講生ファーストのサポートが人気のポイントです!
AI・機械学習・データサイエンスといえばキカガク!
非常に需要が高まっている最先端スキルを「今のうちに」習得しませんか?
無料説明会を週 2 開催しています。毎月受講生の定員がございますので確認はお早めに!
- 国も企業も育成に力を入れている先端 IT 人材とは
- キカガクの研修実績
- 長期コースでの学び方、できるようになること
- 料金・給付金について
- 質疑応答

 キカガクブログ
キカガクブログ